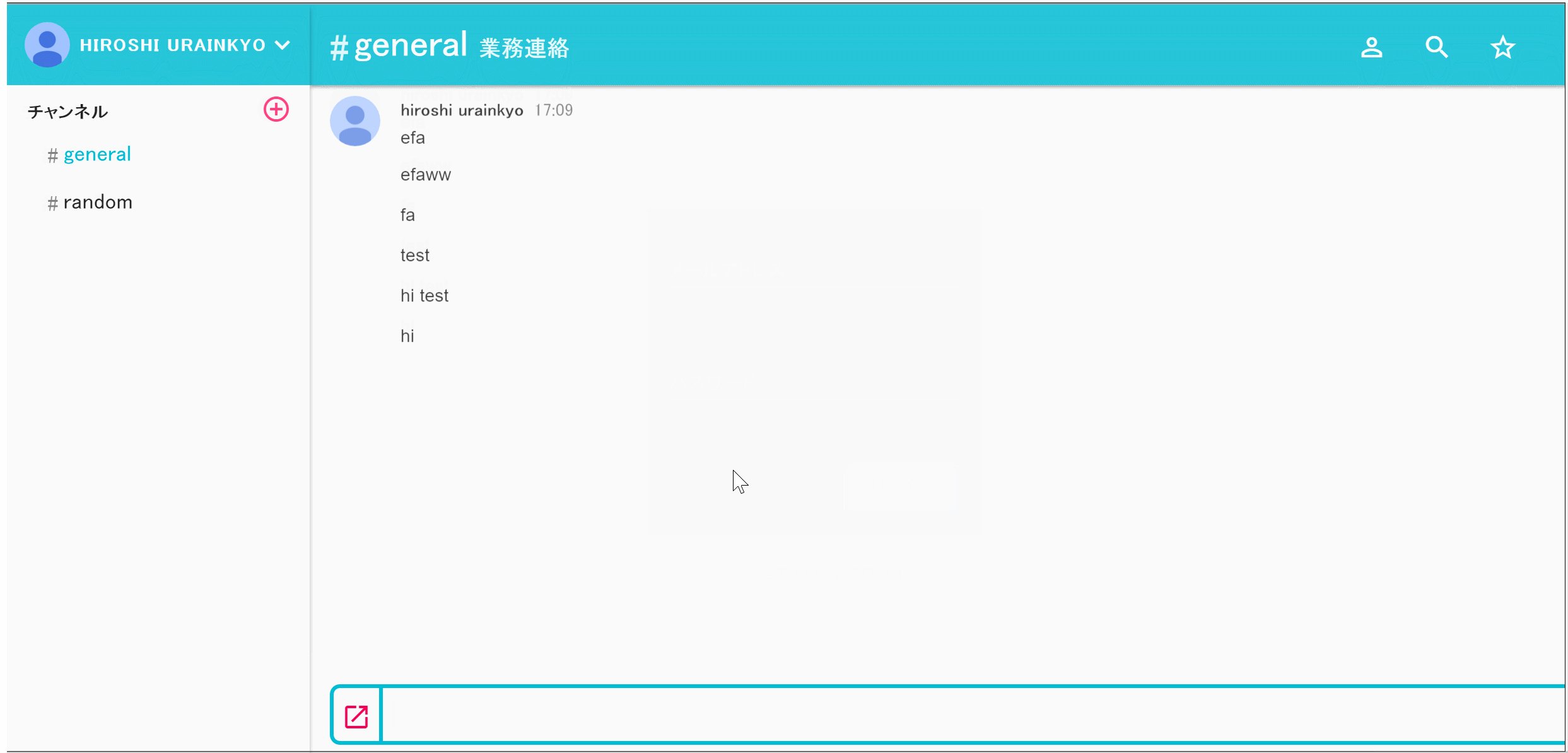
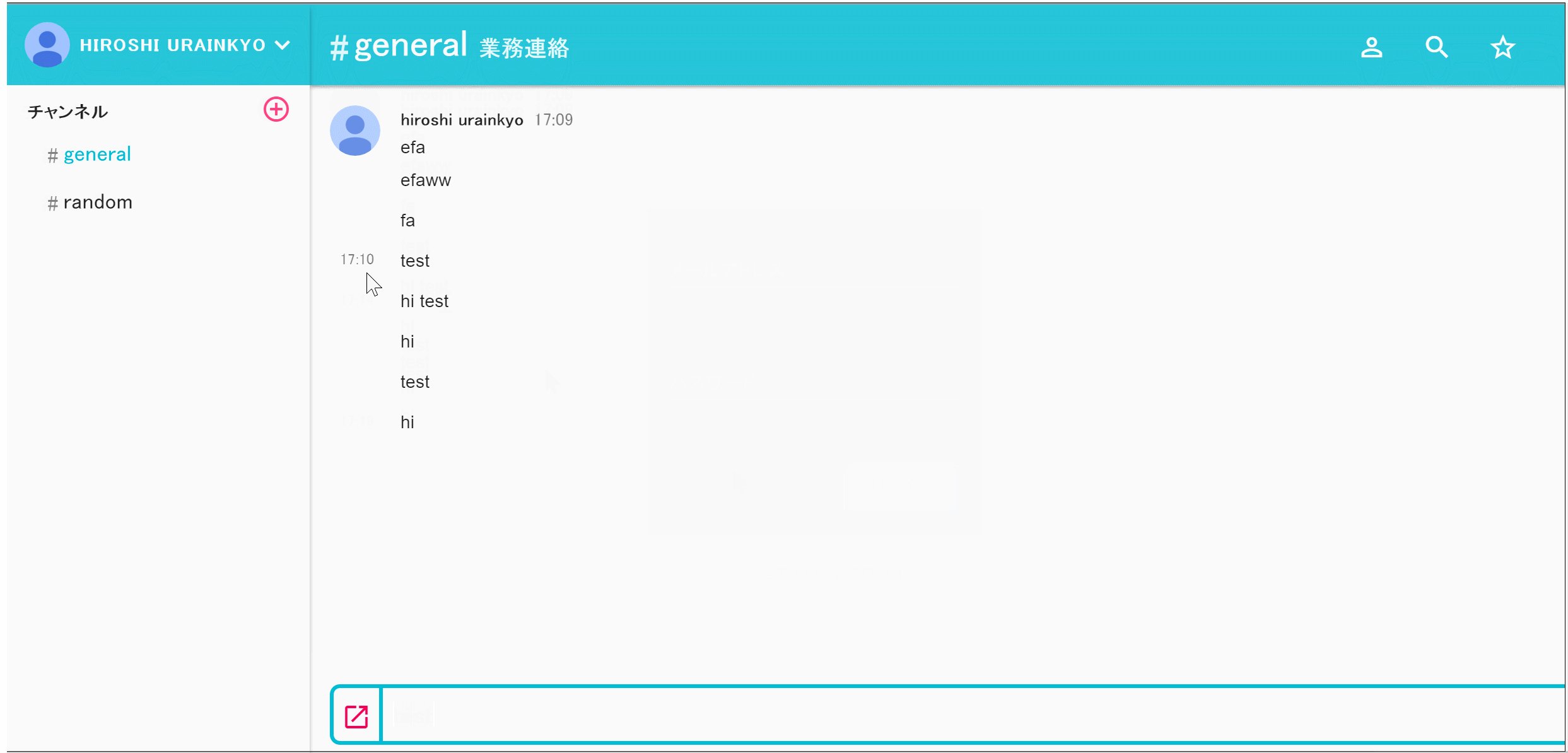
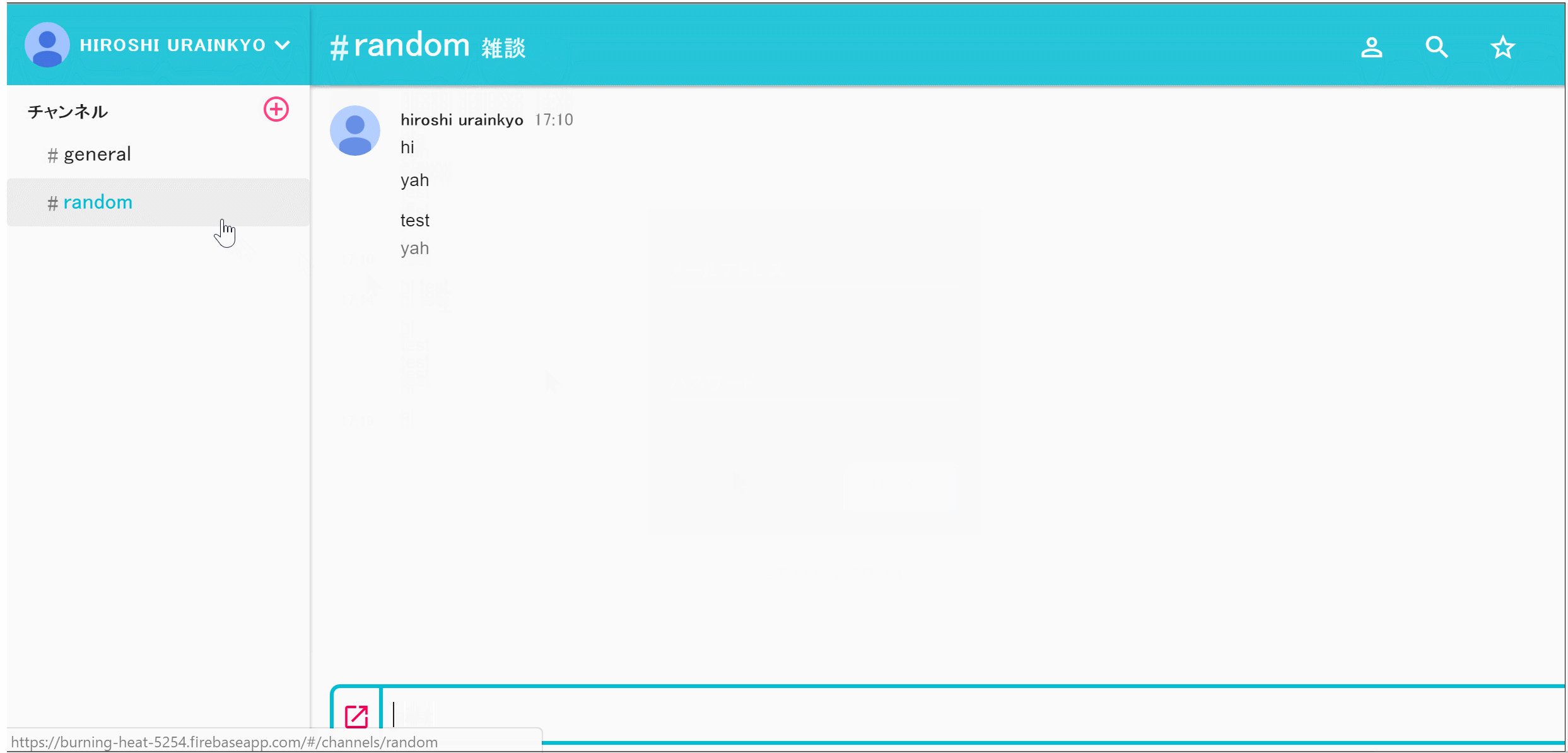
Chat, such as the Slack using the material design Template for Angular using Webpack and Firebase.
This workflow serves as a starting point for building Angular 1.x applications using Webpack. Should be noted that apart from the pre-installed angular package, this workflow is pretty much generic.
- Heavily commented webpack configuration with reasonable defaults.
- ES6, and ES7 support with babel.
- Source maps included in all builds.
- Development server with live reload.
- Production builds with cache busting.
- Testing environment using karma to run tests and jasmine as the framework.
- Code coverage when tests are run.
- No gulp and no grunt, just npm scripts.
Warning: Make sure you're using the latest version of Node.js and NPM
It is necessary to set the Google authentication
https://www.firebase.com/docs/web/guide/#/google.html
# clone repo
$ git clone https://github.com/purini-to/angular-material-firebase-chat
# change directory to app
$ cd angular-material-firebase-chat
# install the dependencies with npm
$ npm install
# cchange Firebase appname
$ vi ./src/app/services/firebase.service.js
const BASE_REFPATH = 'https://[YOUR_APPNAME].firebaseio.com';
# start the server
$ npm startgo to http://localhost in your browser.
What you need to run this app:
nodeandnpm(Use NVM)- Ensure you're running Node (
v4.1.x+) and NPM (2.14.x+)
forkthis repocloneyour forknpm installto install all dependencies
After you have installed all dependencies you can now run the app with:
npm startIt will start a local server using webpack-dev-server which will watch, build (in-memory), and reload for you. The port will be displayed to you as http://localhost.
- single run:
npm run build - build files and watch:
npm run watch
- single run:
npm test - live mode (TDD style):
npm run test-watch
0.0.1