-
Notifications
You must be signed in to change notification settings - Fork 4
Examples
Raphael Menges edited this page Jan 20, 2016
·
4 revisions
Here you can find some examples of how to define layouts and stylesheets. More examples may follow, not all use cases are covered here. All examples can be downloaded as archive.
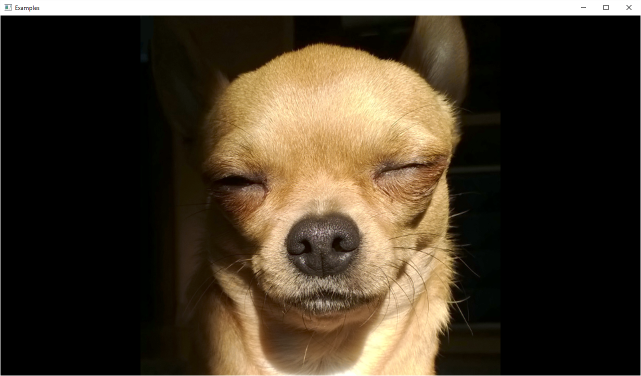
Just a single picture in the layout.

<?xml version="1.0"?>
<layout>
<picture src="Content/Dog.png"></picture>
</layout>Single circle button in the layout.

<?xml version="1.0"?>
<layout>
<circlebutton></circlebutton>
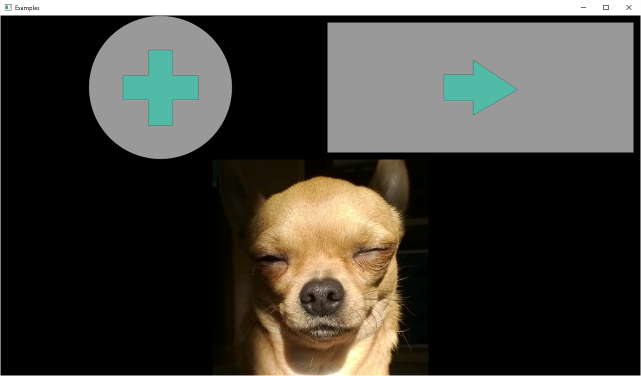
</layout>Minimal example of a grid.

<?xml version="1.0"?>
<layout>
<grid>
<row size="40%">
<column size="50%">
<circlebutton switch="true" icon="Content/Plus.svg"></circlebutton>
</column>
<column size="50%">
<boxbutton border="10%" icon="Content/RightArrow.svg"></boxbutton>
</column>
</row>
<row size="60%">
<column size="100%">
<picture src="Content/Dog.png"></picture>
</column>
</row>
</grid>
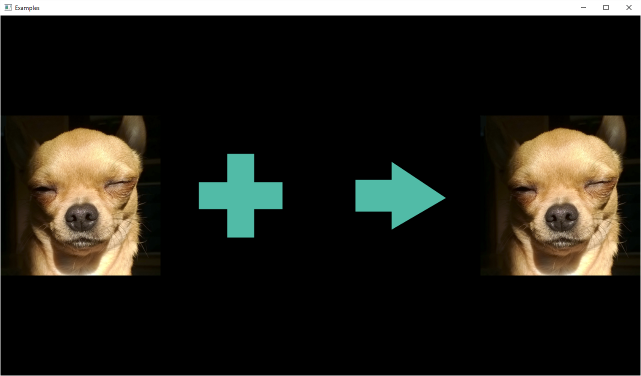
</layout>Minimal example of a stack filled with pictures.

<?xml version="1.0"?>
<layout>
<stack>
<picture src="Content/Dog.png"></picture>
<picture src="Content/Plus.svg"></picture>
<picture src="Content/RightArrow.svg"></picture>
<picture src="Content/Dog.png"></picture>
</stack>
</layout>Example of styling a layout using a stylesheet.

At first, one needs a stylesheet "SimpleStylesheet.seyegui" like the following:
default
{
background-color = 0x555555FF
}
fancy:default
{
color = 0xDDDDDDFF
background-color = 0x00000000
}
more_fancy:fancy
{
icon-color = 0x00FF00FF
background-color = 0xFFFF00FF
}
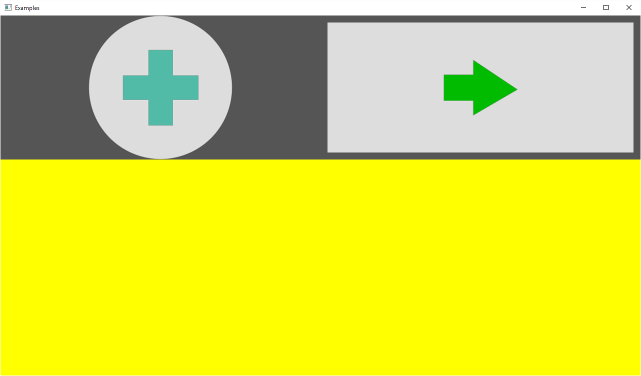
Those styles can be then used in the layout.
<?xml version="1.0"?>
<layout stylesheet="Content/SimpleStylesheet.seyegui">
<grid showbackground="true">
<row size="40%">
<column size="50%">
<circlebutton icon="Content/Plus.svg" style="fancy"></circlebutton>
</column>
<column size="50%">
<boxbutton border="10%" icon="Content/RightArrow.svg" style="more_fancy"></boxbutton>
</column>
</row>
<row size="60%">
<column size="100%">
<block style="more_fancy"></block>
</column>
</row>
</grid>
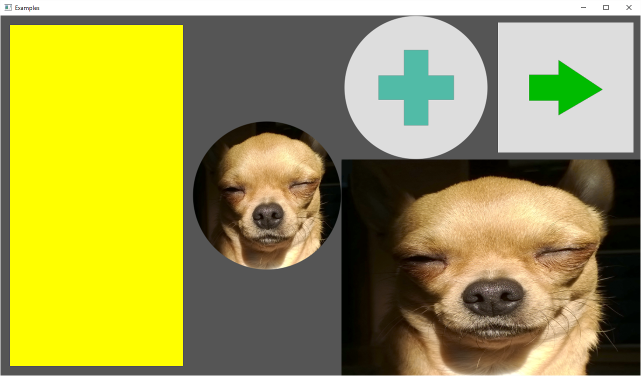
</layout>A more nested layout, using the previously shown stylesheet.

<?xml version="1.0"?>
<layout stylesheet="Content/SimpleStylesheet.seyegui">
<grid showbackground="true">
<row size="100%">
<column size="30%">
<block style="more_fancy" border="10%"></block>
</column>
<column size="70%">
<stack>
<circlebutton icon="Content/Dog.png" relativescale="50%"></circlebutton>
<grid style="fancy">
<row size="40%">
<column size="50%">
<circlebutton switch="true" icon="Content/Plus.svg"></circlebutton>
</column>
<column size="50%">
<boxbutton border="10%" style="more_fancy" icon="Content/RightArrow.svg">
</boxbutton>
</column>
</row>
<row size="60%">
<column size="100%">
<picture alignment="stretched" src="Content/Dog.png"></picture>
</column>
</row>
</grid>
</stack>
</column>
</row>
</grid>
</layout>