tabletsis a database templating layer for Django.- It works out of the box with regular Django templates, and requires only installing
django-jinjato support Jinja2 templates.
- It works out of the box with regular Django templates, and requires only installing
django-aceis used to provide a nice in-browser editing experience.
Note that
tabletsis frozen at Django <= 1.7.*, as Django 1.8's refactor of the template layer makes DB-and-J2 nature of this app completely unnecessary.
Install using pip:
pip install tabletsAdd tablets and mptt to your INSTALLED_APPS setting:
INSTALLED_APPS = (
...
'mptt',
'tablets',
)Add the tablets template loader to your TEMPLATE_LOADERS setting:
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'tablets.loaders.DatabaseLoader',
)If you want to use Jinja2 templates, adjust the above config like so:
TEMPLATE_LOADERS = (
'django_jinja.loaders.AppLoader',
'django_jinja.loaders.FileSystemLoader',
'tablets.loaders.DatabaseLoader',
)
INSTALLED_APPS = (
...
'django_jinja',
'tablets',
)
JINJA2_TEMPLATE_CLASS = "django_jinja.base.Template"
JINJA2_LOADER = "tablets.j2.loaders.Jinja2DatabaseOrFileLoader"
JINJA2_LOADER_SETTINGS = {
# 'should_prioritize_filesystem': False,
# 'should_reload_database_templates: True,
}Tablets will by default check the database before the filesystem. To look for an existing file
before checkint the database, change the value of should_prioritize_filesystem to True:
# Defaults to True
JINJA2_LOADER_SETTINGS = {
'should_prioritize_filesystem': True,
}Tablets reloads templates from the database each time. To turn off this functionality and only reload templates after an application reload, change the value of should_reload_database_templates to False:
# Defaults to True
JINJA2_LOADER_SETTINGS = {
'should_reload_database_templates: False,
}By default, tablets uses django-ace to use the great AceWidget for admin in-browser editing.
To disable or tweak these settings, adjust the following settings (default values shown):
USE_ACE_WIDGET = True
ACE_MODE = "twig" # Provides syntax highlighting closest to Django/Jinja2 templates
ACE_THEME = "chrome"
ACE_WIDTH = "80%" # Defaults to 100%
ACE_HEIGHT = "500px" # Defaults to 350pxFirst, enter some templates into your Database.
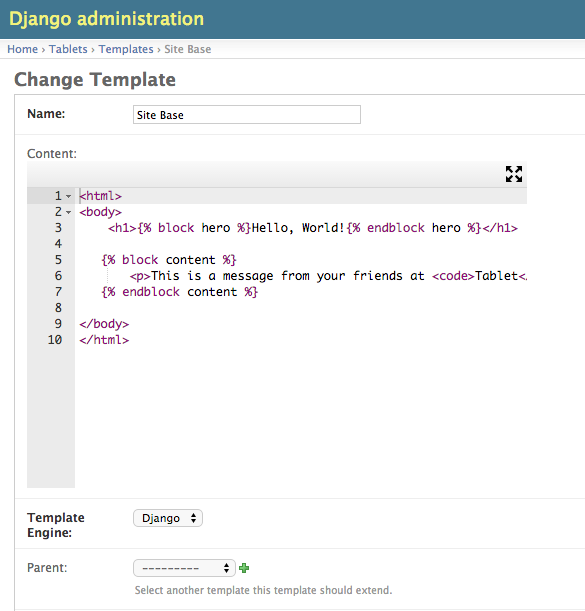
parent = Template.objects.create(name="Site Base", content="""
<h1>{% block hero %}Hello, World!{% endblock hero %}</h1>
{% block body %}
<p>This is a message from your friends at <code>Tablet</code>!</p>
{% endblock body %}
""")
landing_page_template = Template.objects.create(
name="Landing Page",
parent=parent,
content="""{% block body %}OVERRIDDEN FROM CHILD TEMPLATE!{% endblock body %}"""
)# views.py
from django.views.generic.base import TemplateView
class MyView(TemplateView):
# The ``tablet`` template loader will know how to find
# this as if it were a file on disk like normal templates
template_name = "Landing Page"And that's it! When you hit a URL that registers to MyView, the contents of the "Landing Page" template will be rendered out of the database!