Project developed during Next Level Week #8 produced by Rocketseat. In this end-to-end project, three applications are provided. The first is the web version accessed by the computer and developed in React. The second is the server developed using NodeJS and finally, the last application was developed with React Native.
This project can be seen running at https://nlw-feedback-widget-six.vercel.app/
Web Repository: https://github.com/thiagohrcosta/NLW-Feedback-Widget
Server Repository: https://github.com/thiagohrcosta/NLW-Feedback-Widget-server
React Native Repository: https://github.com/thiagohrcosta/NLW-Feedback-Widget-mobile
Together, the application provide to the user a complete feedback plataform that can be integrated into any application on the market.
Frontend
-
Tailwind CSS
-
Phospor React
-
React
-
Typescript
-
Vite
Backend
-
NodeJS
-
Tests with Jest
-
Cors
-
Express
-
Nodemailer
-
Prisma
-
Typescript
Mobile
- React Native
Cloud
- Railway
- Vercel
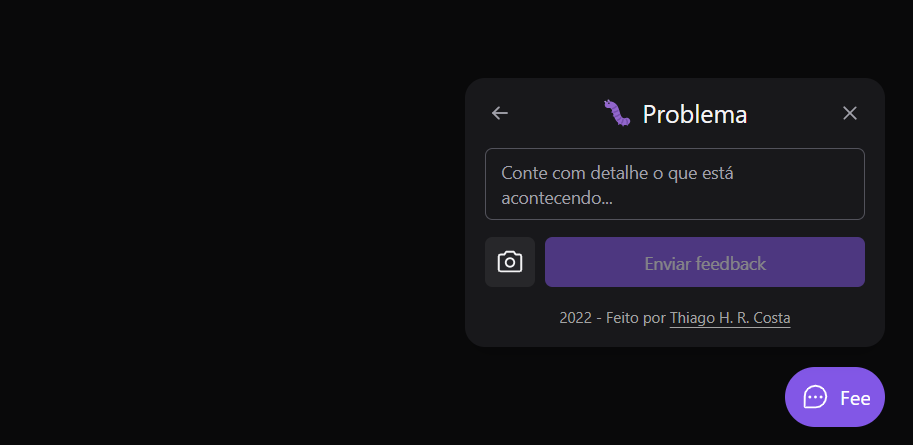
In the Web version the user can see a button where it's possible to report bugs.
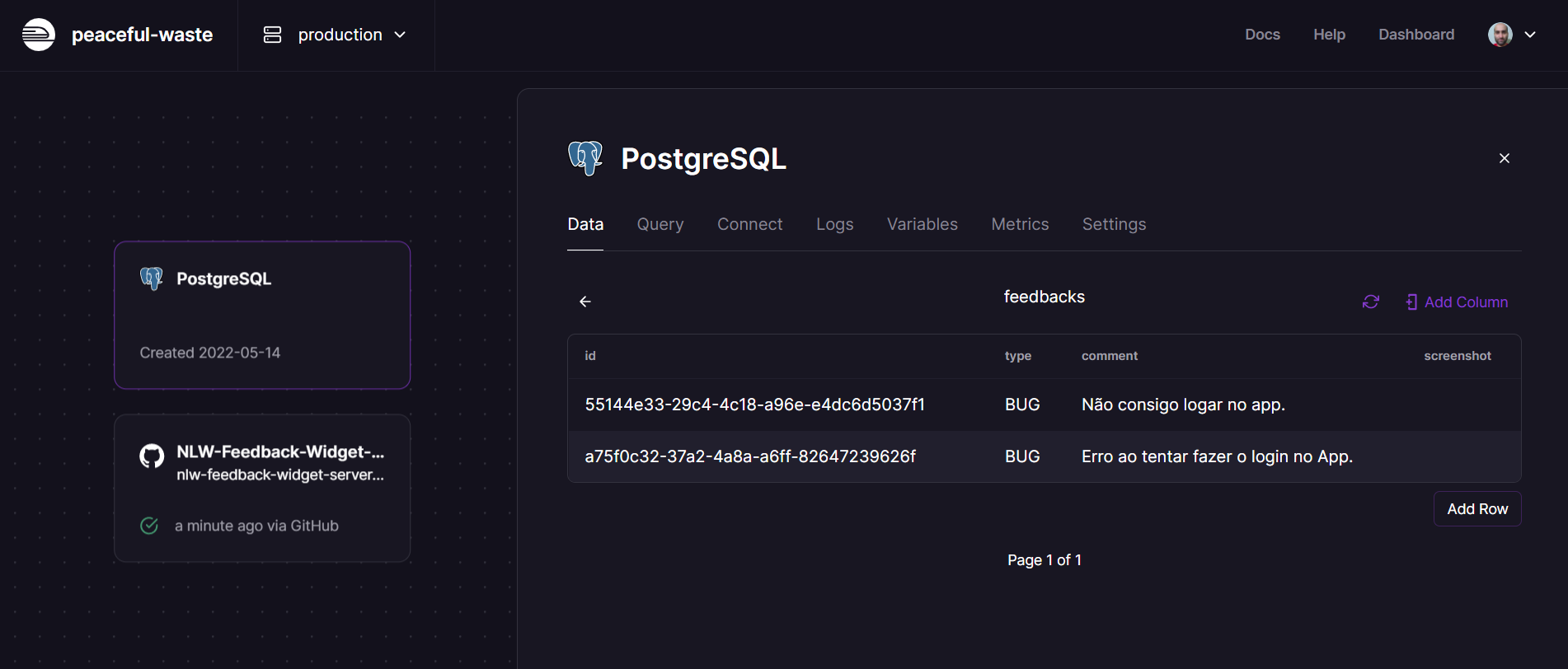
After a feedback is sent, the backend acts sending it to the database and storing the feedback. To store the data, postgresql was used in a cloud service (Railway). The backend server was also stored at Railway.
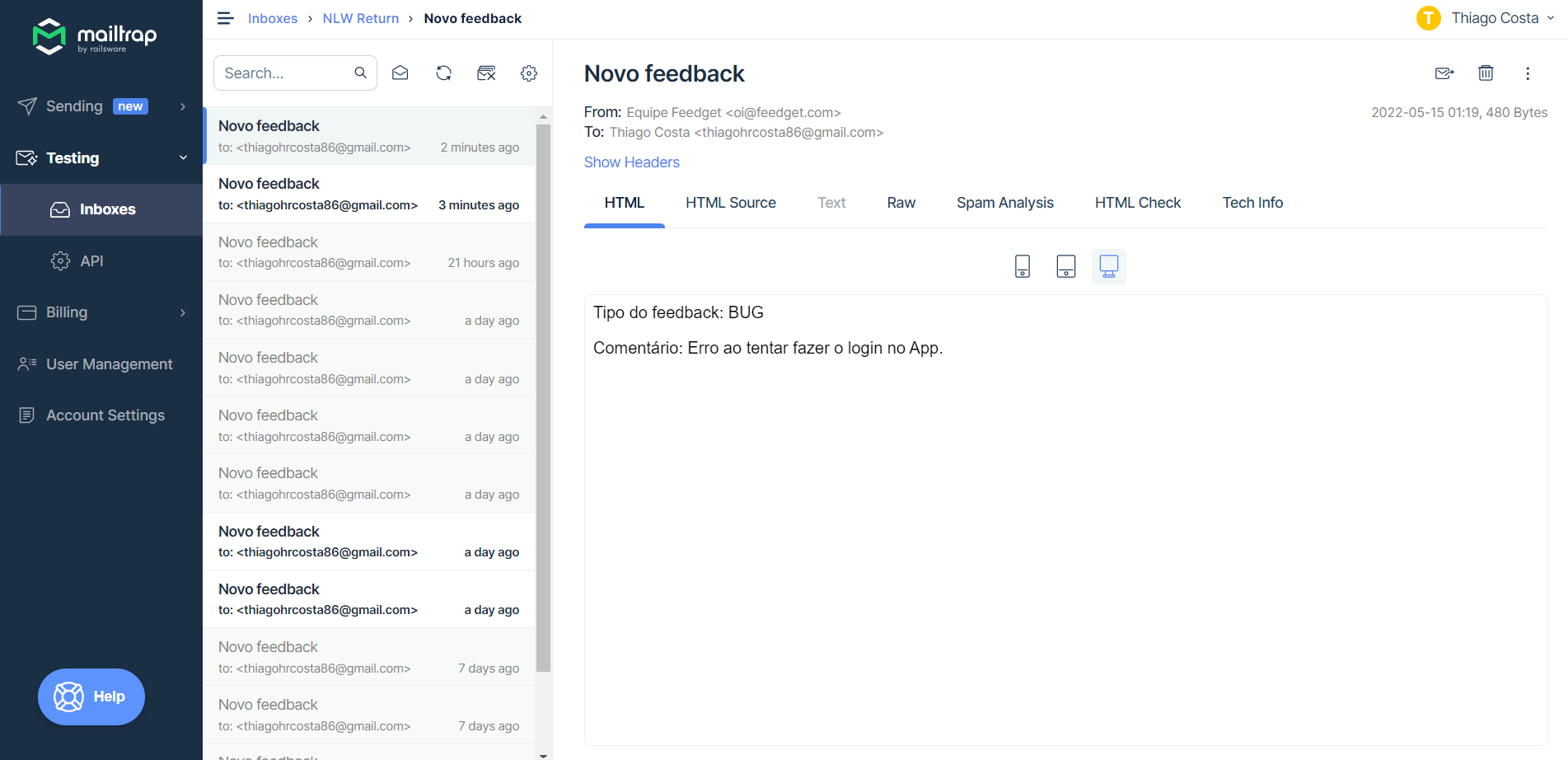
For the mailing service (development mode) was used Mailtrap.
You can see this project running on https://nlw-feedback-widget-six.vercel.app/. But if you