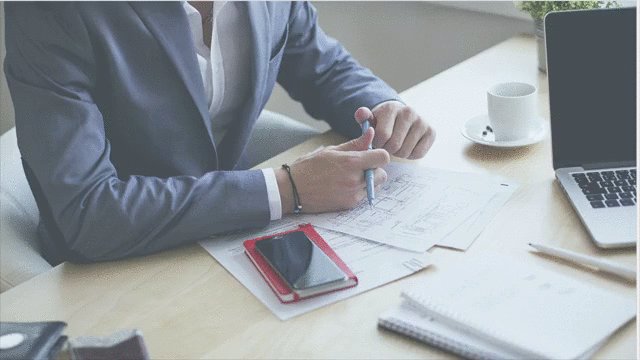
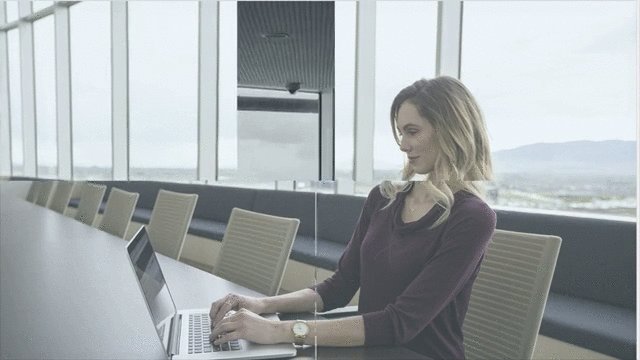
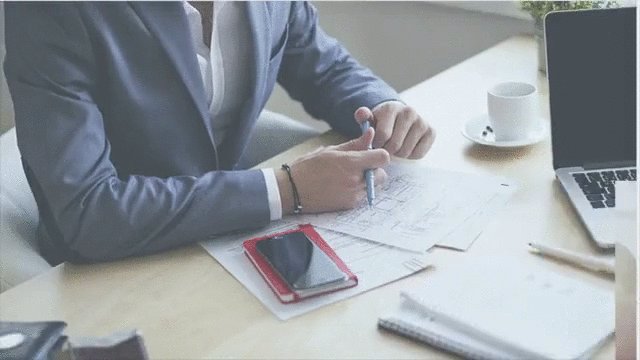
Sexy tiled background image slideshow for React - Try it out! 🔥
(Animations sped up for demo)
This component is meant to be used as a full viewport background slideshow that can easily add a slick, polished feel to pages that don't have much content.
I've personally used it for several projects as the background for login / # / dialog screens where the only content is a single foreground modal generally prompting the user for some info.
npm install --save react-background-slideshowimport React, { Component } from 'react'
import BackgroundSlideshow from 'react-background-slideshow'
import image1 from './assets/001.jpg'
import image2 from './assets/002.jpg'
import image3 from './assets/003.jpg'
export default class App extends Component {
render () {
return (
<div>
<BackgroundSlideshow images={[ image1, image2, image3 ]} />
</div>
)
}
}The BackgroundSlideshow component will have position: absolute and sized to stretch with its container, which will most often be the root window.
props.images- array, required array of images to transition between.props.disableClick- boolean, optional disables click to transition (defaultfalse)props.disableInterval- boolean, optional disables automated automation at interval specified byautomationDelay(defaultfalse)props.animationDelay- number, optional specifies the interval in ms for transitions while idle (default10000)props.alt- string, optional specifies the alt attribute to use for the underlying<img>elements (defaultbackground slideshow)props.startAt- number, optional specifies the index to start the slideshow at. By default will randomly select one.props.onChange- function, optional specifies the callback to call when the transition is complete. This is sent the argument { index: number, image: string }.indexis theprops.imagesindex the slideshow is showing.imageis the image url fromimagesbeing shown after the change.
Note I highly recommend using background images with a resolution of 1280x850. The effects have not been tested thoroughly with other asset sizes and there is a possibility that other aspect ratios break some of the internal assumptions, as the effects are using <img> elements and css transforms instead of background-image / backgrouns-size: contain or cover for performance reasons. If you have any questions or run into issues with this constraint, I recommend reading through the original codrops article thoroughly.
Note there are 3 distinct transition effects, and the component will randomly cycle through them.
Note the component will randomly choose an image to start from.
This repo comes with an example create-react-app under example/ that can be run locally to experiment with the component. This demo is also hosted here.
cd example
npm install
npm startThis will start the create-react-app dev server locally on port 3000 and open the demo app in your default browser.
This component is fully responsive and should work on all screen sizes. The above gif was captured from an emulated iPhone 6.
This component is a React port of a jQuery effect published in 2014 in an awesome article by codrops. The original article gives a great breakdown of how the transitions work, with all the underlying logic still very relevant in a post-jQuery world. This component replaces all of the mutable DOM interactions from the original version with more modern React conventions.
MIT © Travis Fischer
Support my OSS work by following me on twitter