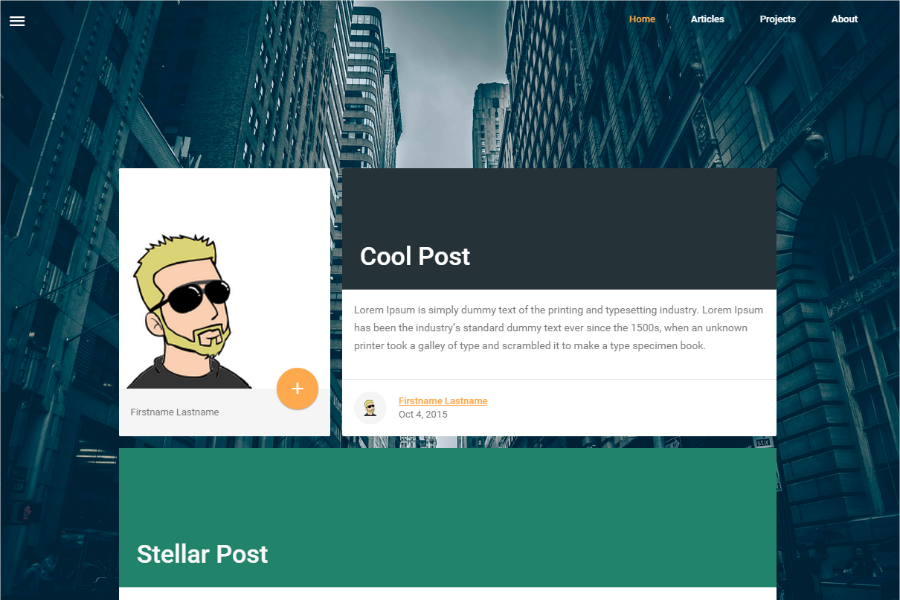
HugoMDL is a multipage responsibe blog/portfolio theme for Hugo. The theme is based on the Material Design Lite sample blog layout.
At present it suits my needs, but feel free to help improve this theme by forking a copy and submitting a pull request.
Inside the folder of your Hugo site run:
$ mkdir themes
$ cd themes
$ git clone https://github.com/jchatkinson/HugoMDL
For more information read the official setup guide of Hugo.
(Note for myself)
To develop on c9, add the hugo binary to the workspace, then add it to the path using export PATH=$PATH:/home/ubuntu/workspace/hugo
To serve the site from c9, cd to site root and use hugo server --bind="0.0.0.0" --port=8080 --watch --disableLiveReload
There are a few different places you need to configure. First, check exampleSite/config.toml for an example site configuration file. Here, you can set site-wide options like background, author name, and contact info.
You can also use this file to configure your site's menu system. The stanzas in this file correspond to the top level items in the site navigation menus. You may rename, remove, or add any entries as you see fit.
If you use the suggested entry names listed in the example configuration file, your site's pages will inherit this theme's formatting. The following subsections detail these specialized styles.
Look at the exampleSite\about.md file for an example 'About' page.
Posts use the following front-matter:
---
title: "First Post"
description: "first post with Hugo website engine"
date: "2015-08-18"
categories:
- "post"
tags:
- "meta"
- "test"
cardthumbimage: "/images/default.jpg" #optional: default solid color if unset
cardheaderimage: "/images/default.jpg" #optional: default solid color if unset
cardbackground: "#263238" #optional: card background color; only shows when no image specified
#cardtitlecolor: "#fafafa" #optional: can be changed to make text visible over card image
"author":
name: "Firstname Lastname"
description: "Writer of stuff"
website: "http://example.com/"
email: "firstname@example.com"
twitter: "https://twitter.com/"
github: "https://github.com/"
image: "/images/avatar-64x64.png"
---
cardthumbimage is used as the card media on the front page. If unset, a solid color will be displayed.
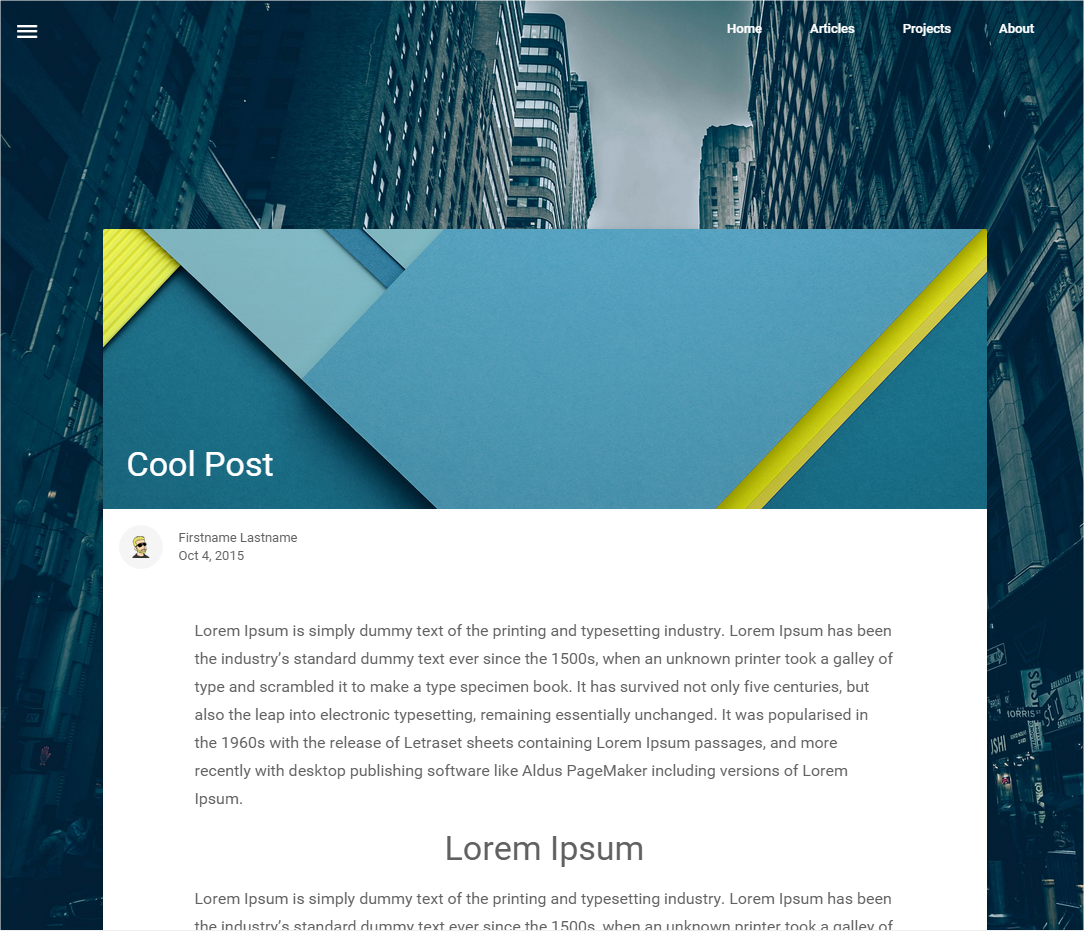
cardheaderimage is used as the card media on the post page. If unset, a solid color will be displayed.
cardbackground is used as the solid color if no image is specified. If unset, the default theme color is displayed.
cardtitlecolor is used to modify the default white title color (for instance, if you have a light colored background)
author parameters are used to populate the card and post with author's data
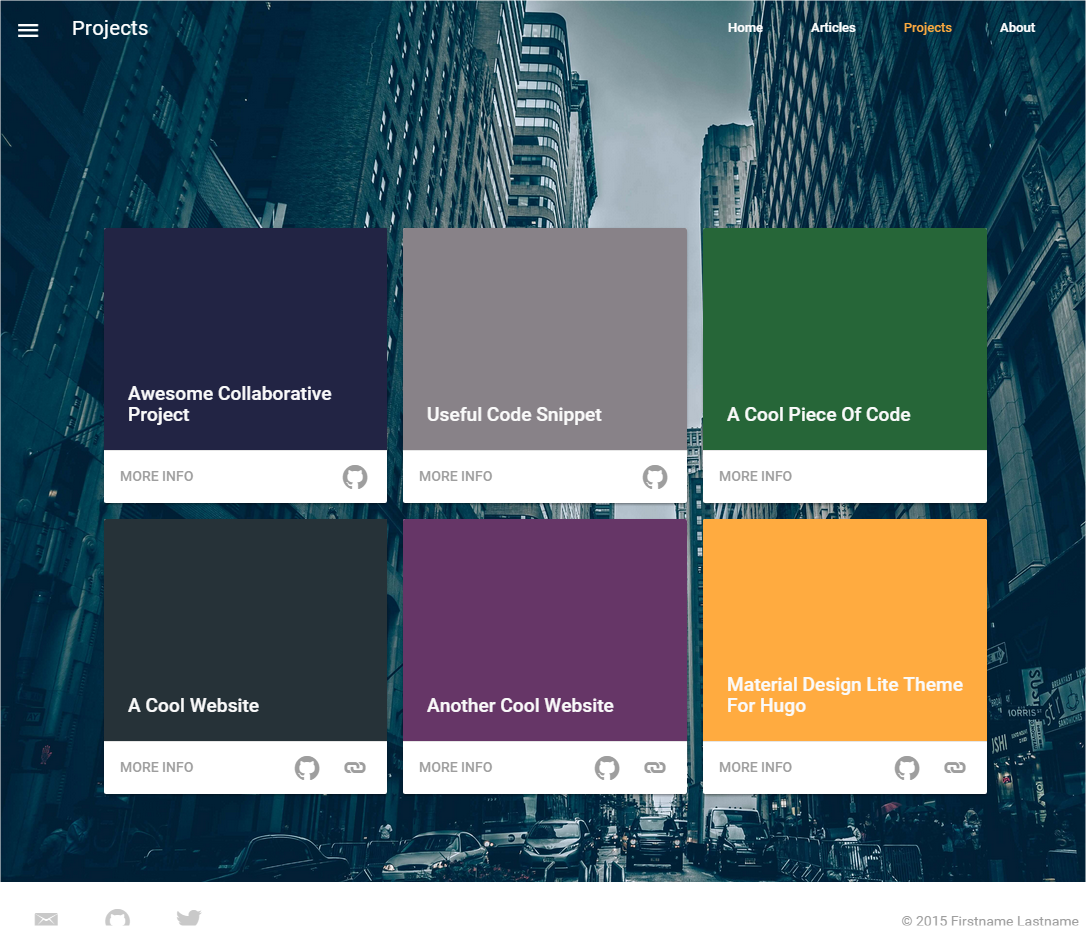
Projects have similar frontmatter to posts.
---
title: "My Project Title"
description: "Description of the sample project" #optional
cardthumbimage: "/images/default.jpg" #optional: default solid color if unset
cardheaderimage: "/images/default.jpg" #optional: default solid color if unset
cardbackground: "#263238" #optional: card background color; only shows when no image specified
#cardtitlecolor: "#fafafa" #optional: can be changed to make text visible over card image
repo: "http://github.com/" #optional: no icon appears if unset
web: "http://github.com/" #optional: no icon appears if unset
date: "2015-08-18"
categories:
- "project"
tags:
- "meta"
- "project"
"author": # used to fill out the project page
name: "Firstname Lastname"
description: "Writer of stuff"
website: "http://example.com/"
email: "firstname@example.com"
twitter: "https://twitter.com/"
github: "https://github.com/"
image: "/images/avatar-64x64.png"
---
This theme is released under the Apache License 2.0. It uses content from Google's material design lite project, also released under Apache License 2.0.