- 💻 真实还原开发场景,贴近项目开发代码,非理想才最 real
- 🚀 选取前端中台最典型场景开发,基于 sula-templates 高效开发
- 🥗 除 sula 外,仅依赖 @umijs/preset-react 和 @ant-design/pro-layout
import { IrisBlue } from './theme';
export default {
theme: IrisBlue, // GeekBlue
};

IrisBlue |
$ mkdir real-demo
$ cd real-demo
// cnpm i -g degit
$ degit https://github.com/umijs/sula-real.git
$ npm i
$ npm start各页面特点
Username: admin(admin权限) or 任意值(其他权限)
password: sula
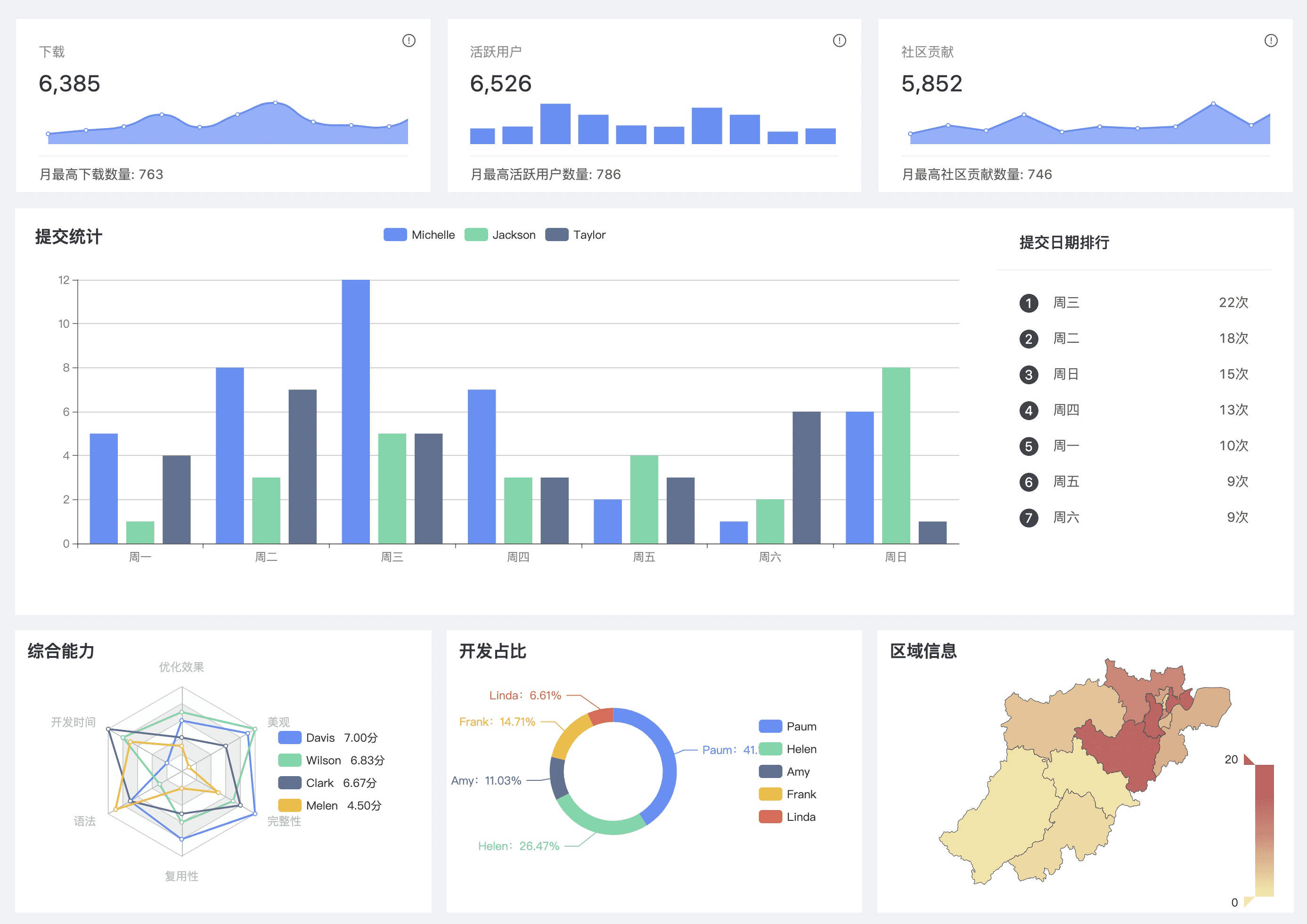
基于sula-charts开发的dashboard页面
- 高级搜索 + 上传下载功能 + 按钮权限
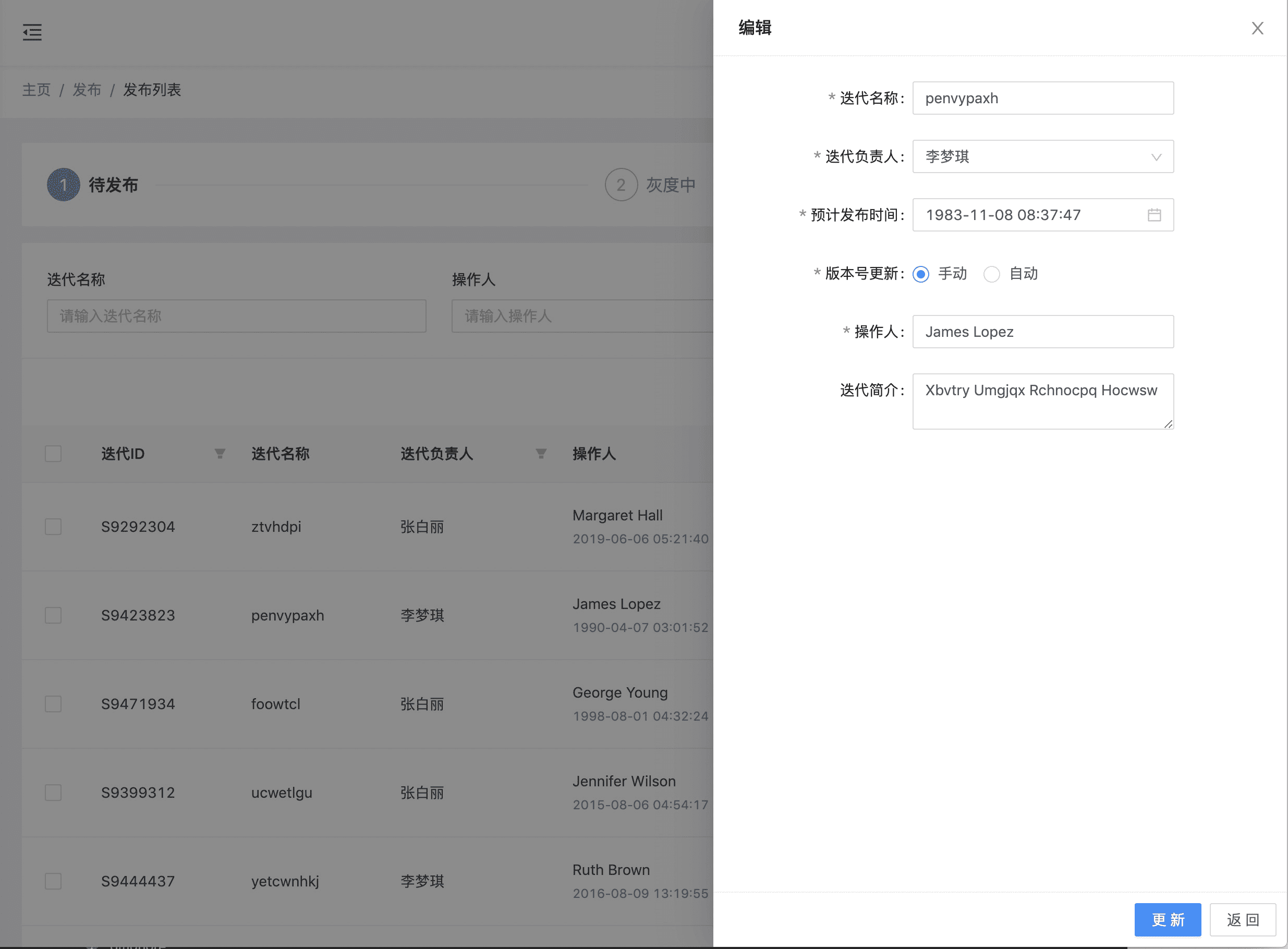
- 弹框表单
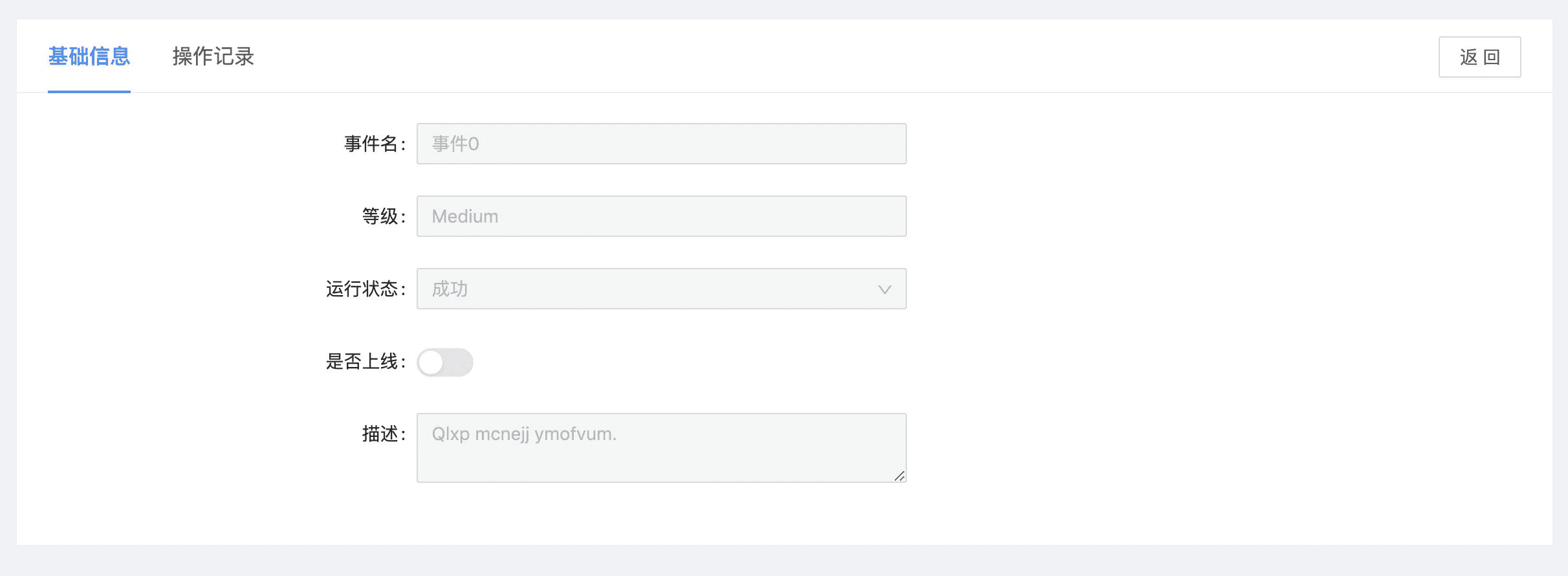
- 标签详情页
- 初始搜索条件
- 初始分页设置
- 状态操作组件
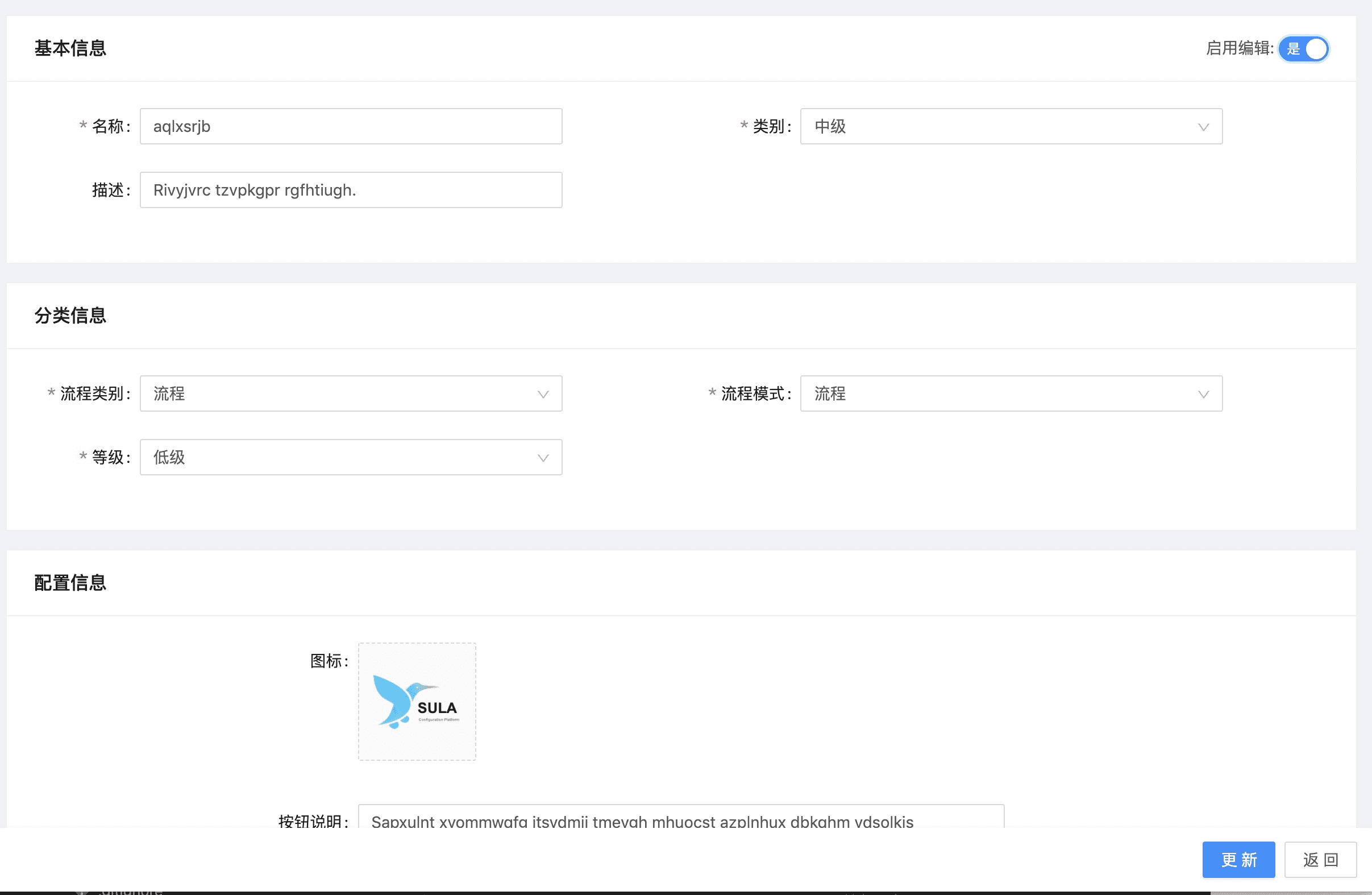
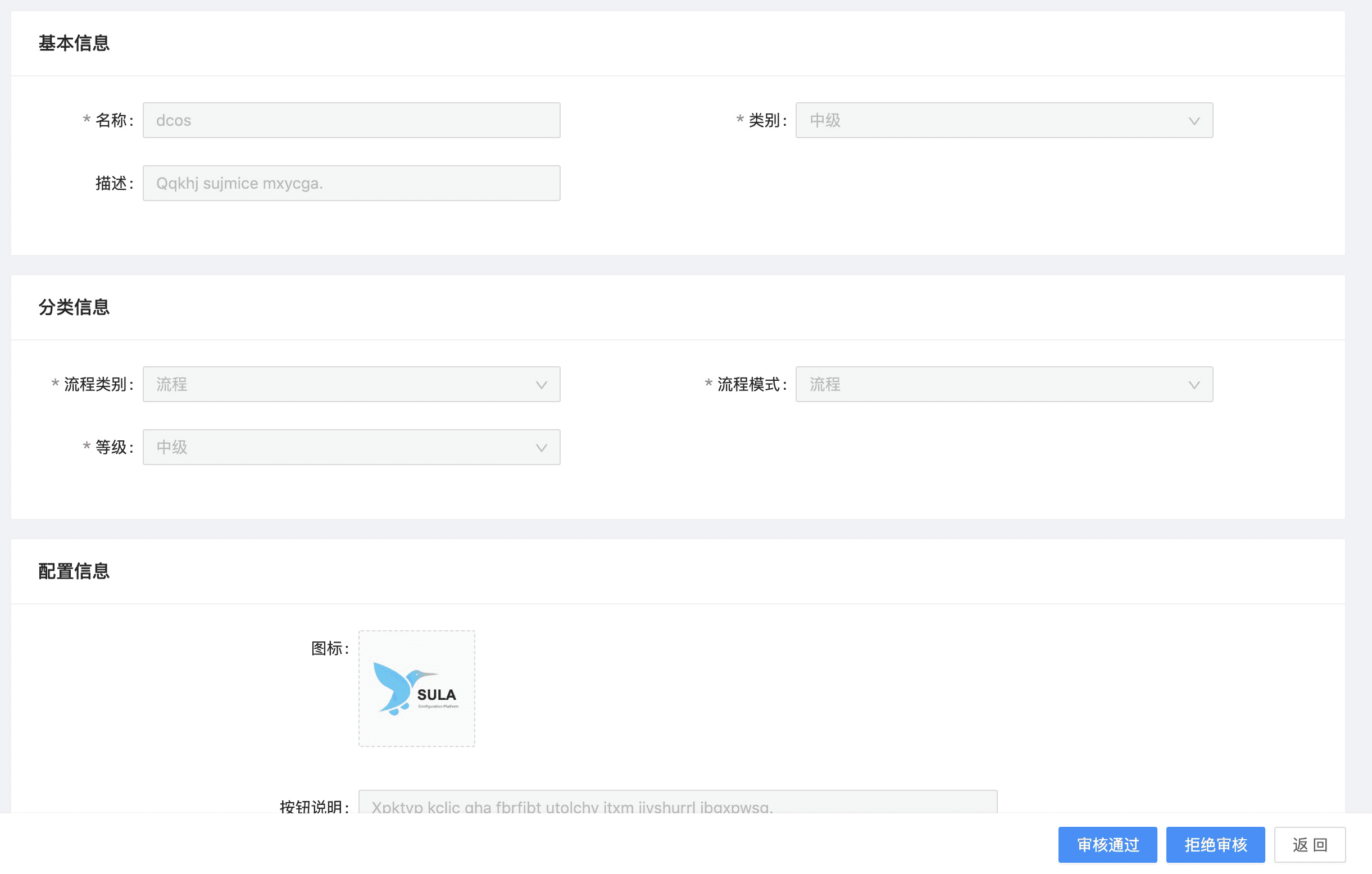
- 分组卡片布局
- 表单远程数据源关联
- 图片上传
- 启动编辑按钮
- 自定义底部按钮
- 批量删除
- 下拉菜单收起操作按钮
- 搜索条件同步url
- 过滤插件
- 分步表单
- 日期插件
- 表单关联控制 / 组关联
- 表单任意布局
- 自定义容器组件
- 分组卡片展示
- 分步搜索列表
- 抽屉表单