React bindings for the globe.gl UI component.
A React component to represent data visualization layers on a 3-dimensional globe in a spherical projection, using ThreeJS/WebGL for 3D rendering.
- Basic (source)
- Arc Links (source)
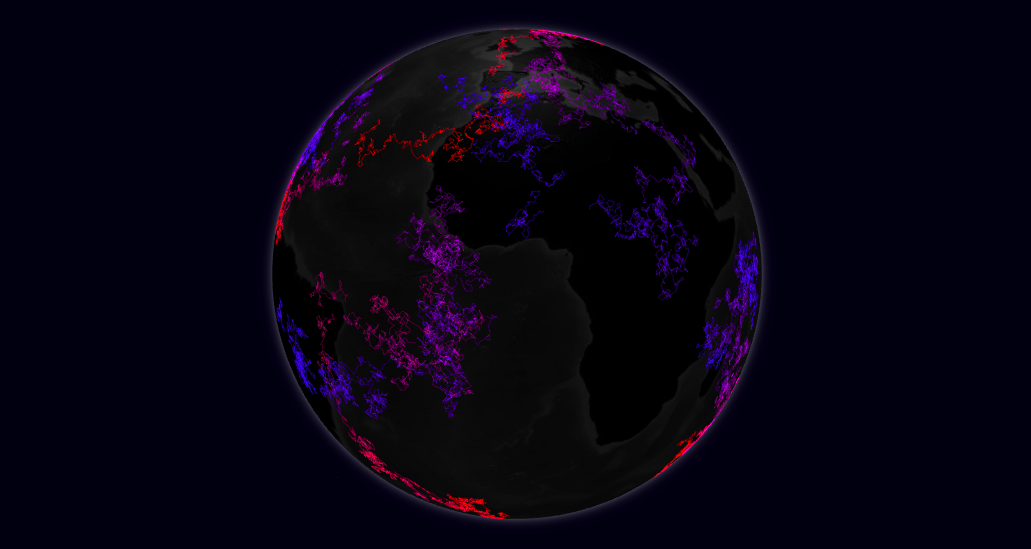
- Highlight links (source)
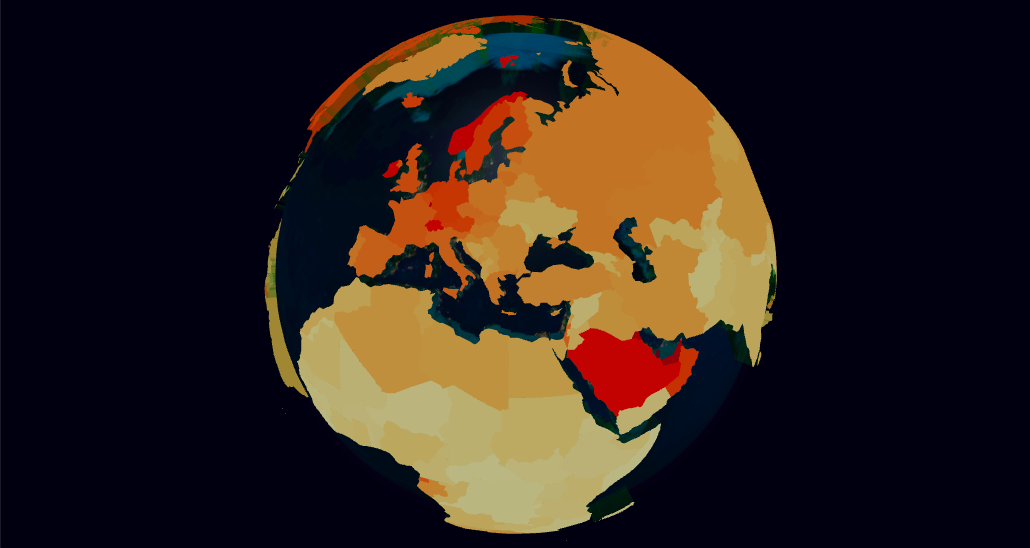
- Choropleth (source)
- Elevated Polygons (source)
- Hollow Globe (source)
- Path Lines (source)
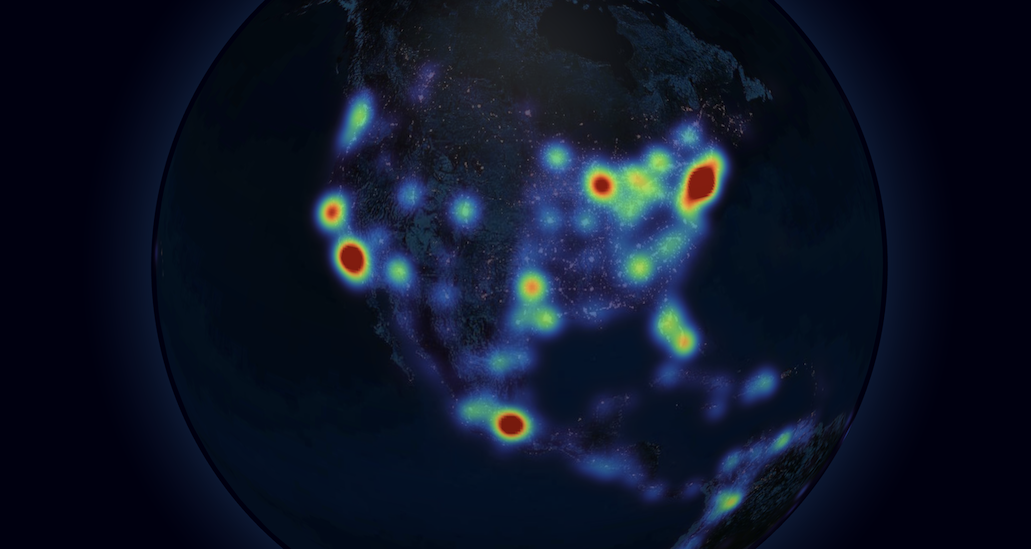
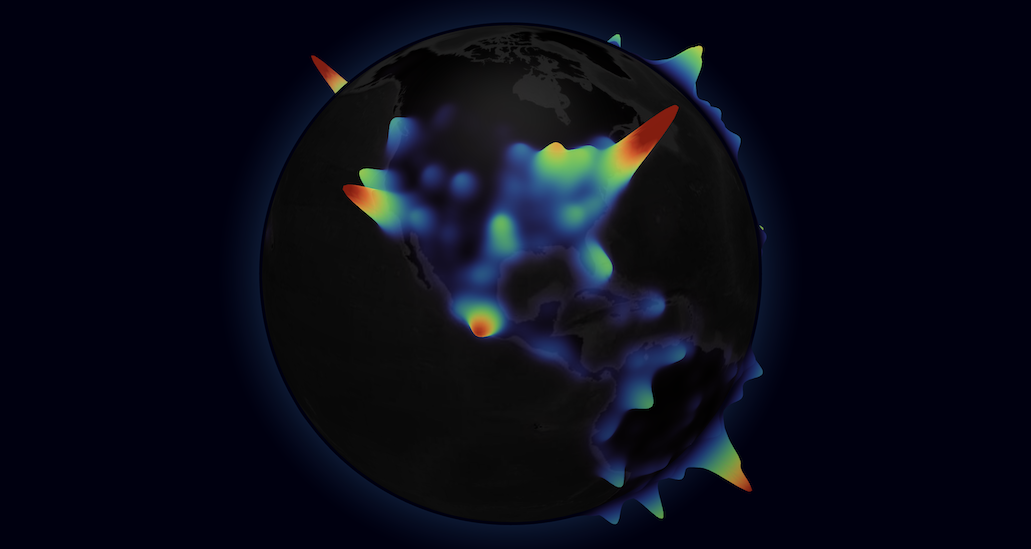
- Heatmap (source)
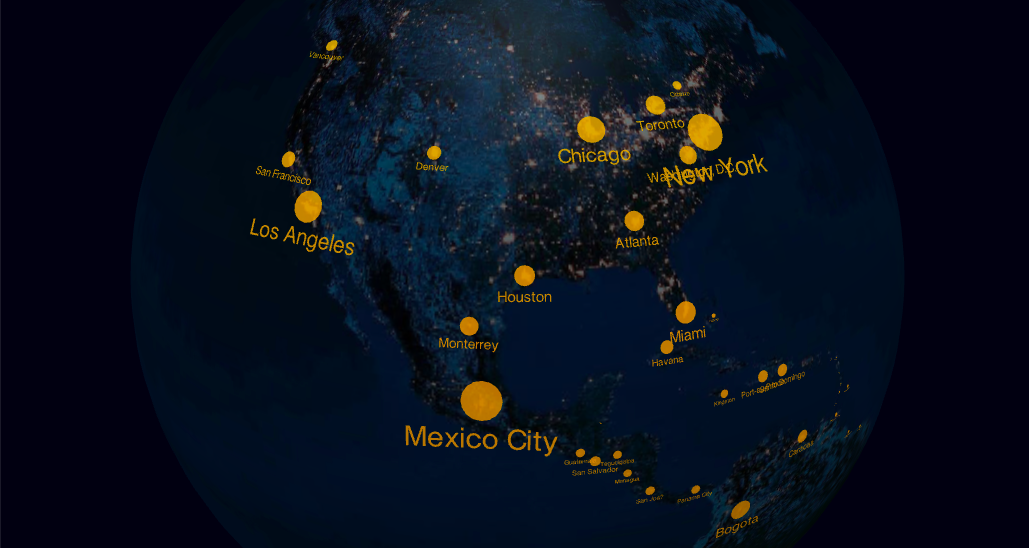
- Map Labels (source)
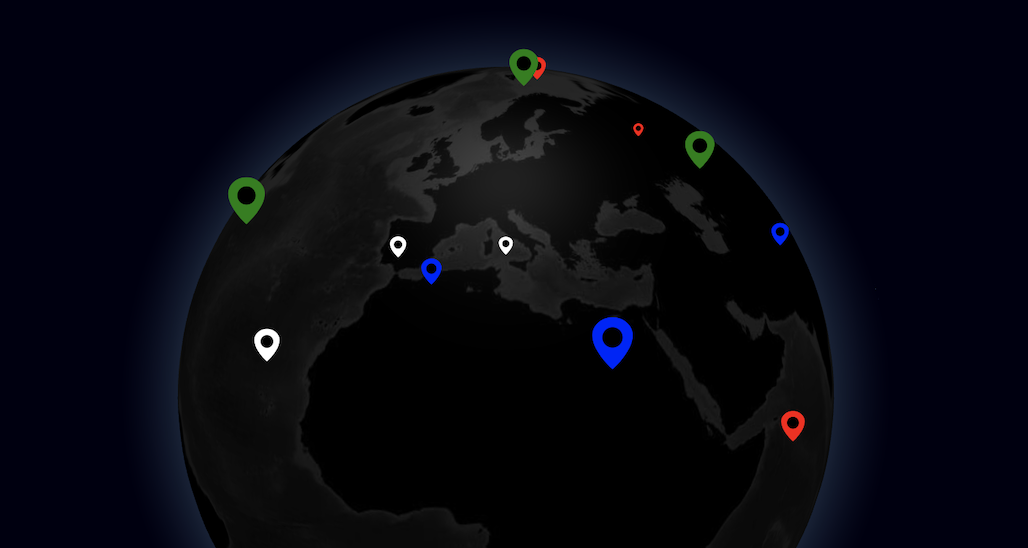
- HTML Markers (source)
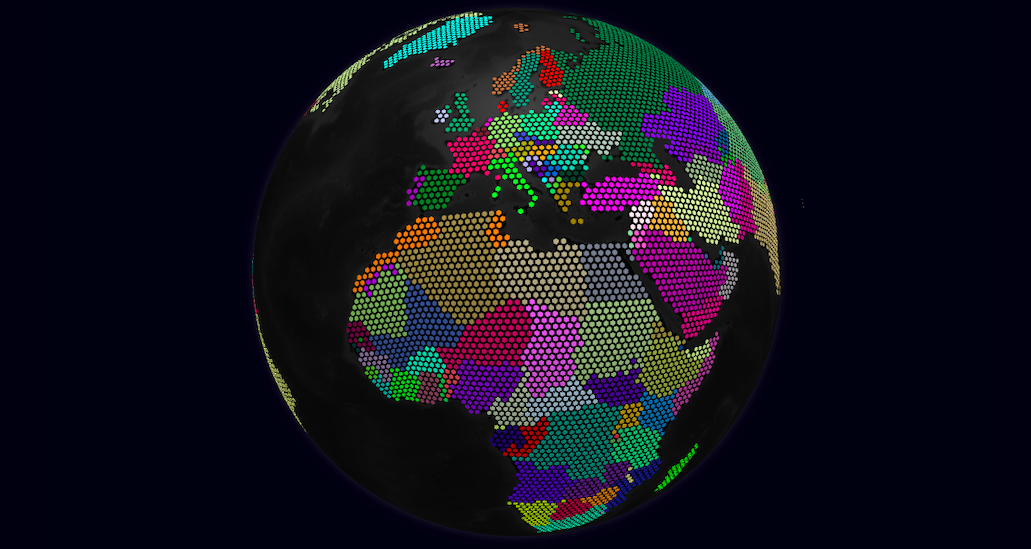
- Hexed Country Polygons (source)
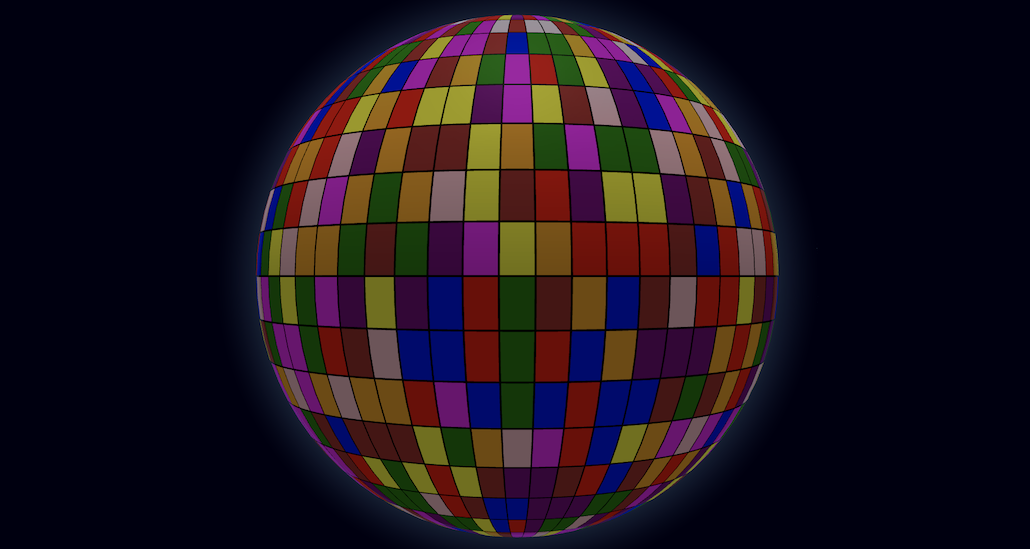
- Tiles (source)
- Ripple Rings (source)
- Emit Arcs on Click (source)
- Clouds (source)
- Solar Terminator (source)
- Custom Globe Styling (source)
- Custom Layer (source)
- World Population (source)
- Population Heatmap (source)
- Recent Earthquakes (source)
- World Volcanoes (source)
- Volcanoes Heatmap (source)
- US outbound international airline routes (source)
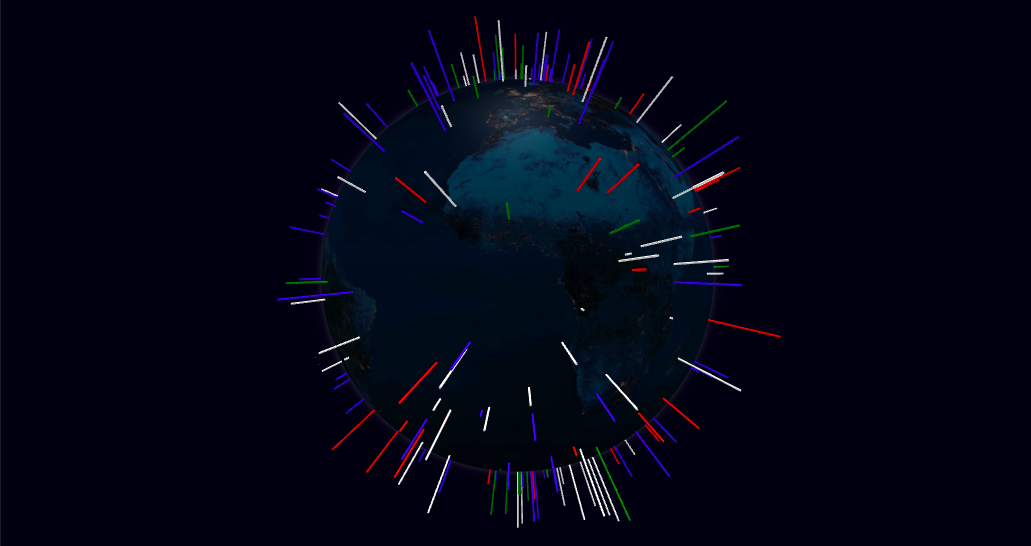
- Earth Shield (source)
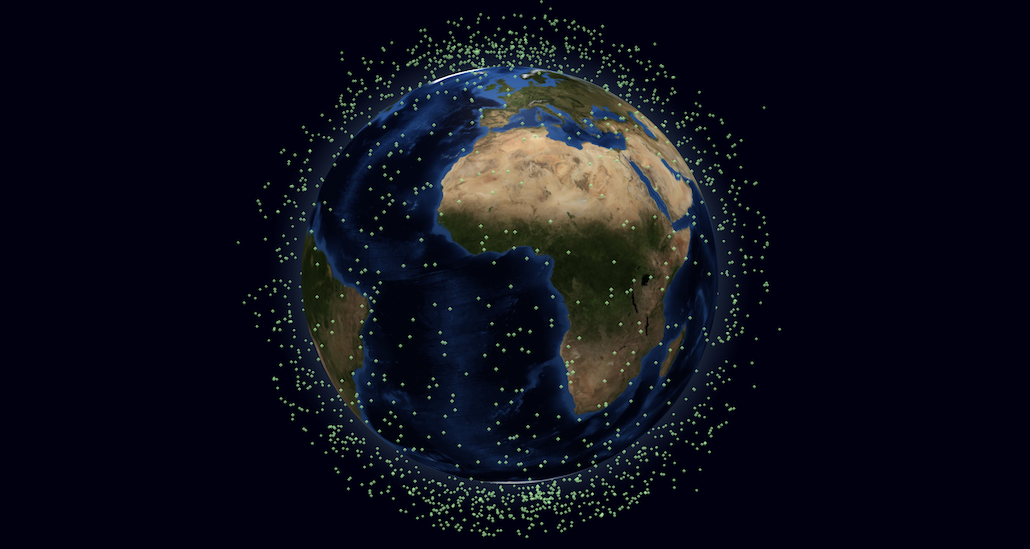
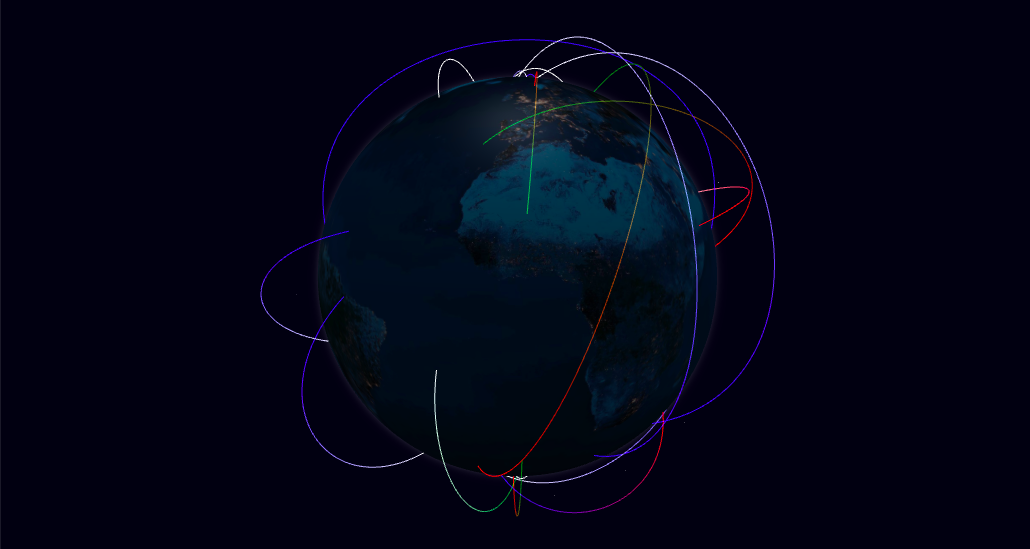
- Satellites (source)
- Submarine Cables (source)
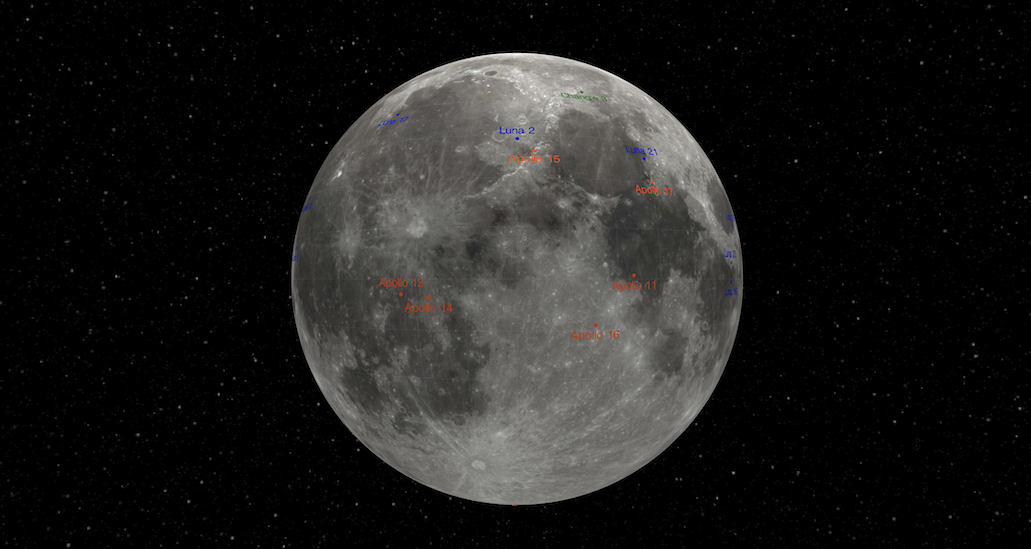
- Moon Landing Sites (source)
import Globe from 'react-globe.gl';or using a script tag
<script src="//unpkg.com/react-globe.gl"></script>then
ReactDOM.render(
<Globe
pointsData={myData}
/>,
myDOMElement
);- Container Layout
- Globe Layer
- Points Layer
- Arcs Layer
- Polygons Layer
- Paths Layer
- Heatmaps Layer
- Hex Bin Layer
- Hexed Polygons Layer
- Tiles Layer
- Rings Layer
- Labels Layer
- HTML Elements Layer
- 3D Objects Layer
- Custom Layer
- Render Control
- Utility
| Prop | Type | Default | Description |
|---|---|---|---|
| width | number | <window width> | Canvas width. |
| height | number | <window height> | Canvas height. |
| backgroundColor | string | #000011 |
Background color. |
| backgroundImageUrl | string | - | URL of the image to be used as background to the globe. If no image is provided, the background color is shown instead. |
| waitForGlobeReady | bool | true |
Whether to wait until the globe wrapping or background image has been fully loaded before rendering the globe or any of the data layers. |
| animateIn | bool | true |
Whether to animate the globe initialization, by scaling and rotating the globe into its inital position. This prop only has an effect on component mount. |
| Prop | Type | Default | Description |
|---|---|---|---|
| globeImageUrl | string | - | URL of the image used in the material that wraps the globe. If no image is provided, the globe is represented as a black sphere. |
| bumpImageUrl | string | - | URL of the image used to create a bump map in the material, to represent the globe's terrain. |
| showGlobe | bool | true |
Whether to show the globe surface itself. |
| showGraticules | bool | false |
Whether to show a graticule grid demarking latitude and longitude lines at every 10 degrees. |
| showAtmosphere | bool | true |
Whether to show a bright halo surrounding the globe, representing the atmosphere. |
| atmosphereColor | string | lightskyblue |
The color of the atmosphere. |
| atmosphereAltitude | string | 0.15 | The max altitude of the atmosphere, in terms of globe radius units. |
| globeMaterial | Material | MeshPhongMaterial | ThreeJS material used to wrap the globe. Can be used for more advanced styling of the globe, like in this example. |
| onGlobeReady | func | - | Callback function to invoke immediately after the globe has been initialized and visible on the scene. |
| onGlobeClick | func | - | Callback function for (left-button) clicks on the globe. The clicked globe coordinates and the event object are included as arguments: onGlobeClick({ lat, lng }, event). |
| onGlobeRightClick | func | - | Callback function for right-clicks on the globe. The clicked globe coordinates and the event object are included as arguments: onGlobeRightClick({ lat, lng }, event). |
| Prop | Type | Default | Description |
|---|---|---|---|
| pointsData | array | [] |
List of points to represent in the points map layer. Each point is displayed as a cylindrical 3D object rising perpendicularly from the surface of the globe. |
| pointLabel | string or func | name |
Point object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| pointLat | number, string or func | lat |
Point object accessor function, attribute or a numeric constant for the cylinder's center latitude coordinate. |
| pointLng | number, string or func | lng |
Point object accessor function, attribute or a numeric constant for the cylinder's center longitude coordinate. |
| pointColor | string or func | () => '#ffffaa' |
Point object accessor function or attribute for the cylinder color. |
| pointAltitude | number, string or func | 0.1 | Point object accessor function, attribute or a numeric constant for the cylinder's altitude in terms of globe radius units (0 = 0 altitude (flat circle), 1 = globe radius). |
| pointRadius | number, string or func | 0.25 | Point object accessor function, attribute or a numeric constant for the cylinder's radius, in angular degrees. |
| pointResolution | number | 12 | Radial geometric resolution of each cylinder, expressed in how many slice segments to divide the circumference. Higher values yield smoother cylinders. |
| pointsMerge | bool | false |
Whether to merge all the point meshes into a single ThreeJS object, for improved rendering performance. Visually both options are equivalent, setting this option only affects the internal organization of the ThreeJS objects. |
| pointsTransitionDuration | number | 1000 | Duration (ms) of the transition to animate point changes involving geometry modifications. A value of 0 will move the objects immediately to their final position. New objects are animated by scaling them from the ground up. Only works if pointsMerge is disabled. |
| onPointClick | func | - | Callback function for point (left-button) clicks. The point object, the event object and the clicked coordinates are included as arguments: onPointClick(point, event, { lat, lng, altitude }). Only works if pointsMerge is disabled. |
| onPointRightClick | func | - | Callback function for point right-clicks. The point object, the event object and the clicked coordinates are included as arguments: onPointRightClick(point, event, { lat, lng, altitude }). Only works if pointsMerge is disabled. |
| onPointHover | func | - | Callback function for point mouse over events. The point object (or null if there's no point under the mouse line of sight) is included as the first argument, and the previous point object (or null) as second argument: onPointHover(point, prevPoint). Only works if pointsMerge is disabled. |
| Prop | Type | Default | Description |
|---|---|---|---|
| arcsData | array | [] |
List of links to represent in the arcs map layer. Each link is displayed as an arc line that rises from the surface of the globe, connecting the start and end coordinates. |
| arcLabel | string or func | name |
Arc object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| arcStartLat | number, string or func | startLat |
Arc object accessor function, attribute or a numeric constant for the line's start latitude coordinate. |
| arcStartLng | number, string or func | startLng |
Arc object accessor function, attribute or a numeric constant for the line's start longitude coordinate. |
| arcEndLat | number, string or func | endLat |
Arc object accessor function, attribute or a numeric constant for the line's end latitude coordinate. |
| arcEndLng | number, string or func | endLng |
Arc object accessor function, attribute or a numeric constant for the line's end longitude coordinate. |
| arcColor | string, [string, ...] or func | () => '#ffffaa' |
Arc object accessor function or attribute for the line's color. Also supports color gradients by passing an array of colors, or a color interpolator function. |
| arcAltitude | number, string or func | null |
Arc object accessor function, attribute or a numeric constant for the arc's maximum altitude (ocurring at the half-way distance between the two points) in terms of globe radius units (0 = 0 altitude (ground line), 1 = globe radius). If a value of null or undefined is used, the altitude is automatically set proportionally to the distance between the two points, according to the scale set in arcAltitudeAutoScale. |
| arcAltitudeAutoScale | number, string or func | 0.5 | Arc object accessor function, attribute or a numeric constant for the scale of the arc's automatic altitude, in terms of units of the great-arc distance between the two points. A value of 1 indicates the arc should be as high as its length on the ground. Only applicable if arcAltitude is not set. |
| arcStroke | number, string or func | null |
Arc object accessor function, attribute or a numeric constant for the line's diameter, in angular degrees. A value of null or undefined will render a ThreeJS Line whose width is constant (1px) regardless of the camera distance. Otherwise, a TubeGeometry is used. |
| arcCurveResolution | number | 64 | Arc's curve resolution, expressed in how many straight line segments to divide the curve by. Higher values yield smoother curves. |
| arcCircularResolution | number | 6 | Radial geometric resolution of each line, expressed in how many slice segments to divide the tube's circumference. Only applicable when using Tube geometries (defined arcStroke). |
| arcDashLength | number, string or func | 1 | Arc object accessor function, attribute or a numeric constant for the length of the dashed segments in the arc, in terms of relative length of the whole line (1 = full line length). |
| arcDashGap | number, string or func | 0 | Arc object accessor function, attribute or a numeric constant for the length of the gap between dash segments, in terms of relative line length. |
| arcDashInitialGap | number, string or func | 0 | Arc object accessor function, attribute or a numeric constant for the length of the initial gap before the first dash segment, in terms of relative line length. |
| arcDashAnimateTime | number, string or func | 0 | Arc object accessor function, attribute or a numeric constant for the time duration (in ms) to animate the motion of dash positions from the start to the end point for a full line length. A value of 0 disables the animation. |
| arcsTransitionDuration | number | 1000 | Duration (ms) of the transition to animate arc changes involving geometry modifications. A value of 0 will move the arcs immediately to their final position. New arcs are animated by rising them from the ground up. |
| onArcClick | func | - | Callback function for arc (left-button) clicks. The arc object, the event object and the clicked coordinates are included as arguments: onArcClick(arc, event, { lat, lng, altitude }). |
| onArcRightClick | func | - | Callback function for arc right-clicks. The arc object, the event object and the clicked coordinates are included as arguments: onArcRightClick(arc, event, { lat, lng, altitude }). |
| onArcHover | func | - | Callback function for arc mouse over events. The arc object (or null if there's no arc under the mouse line of sight) is included as the first argument, and the previous arc object (or null) as second argument: onArcHover(arc, prevArc). |
| Prop | Type | Default | Description |
|---|---|---|---|
| polygonsData | array | [] |
List of polygon shapes to represent in the polygons map layer. Each polygon is displayed as a shaped cone that extrudes from the surface of the globe. |
| polygonLabel | string or func | name |
Polygon object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| polygonGeoJsonGeometry | string or func | geometry |
Polygon object accessor function or attribute for the GeoJson geometry specification of the polygon's shape. The returned value should have a minimum of two fields: type and coordinates. Only GeoJson geometries of type Polygon or MultiPolygon are supported, other types will be skipped. |
| polygonCapColor | string or func | () => '#ffffaa' |
Polygon object accessor function or attribute for the color of the top surface. |
| polygonCapMaterial | Material, string or func | - | Polygon object accessor function, attribute or material object for the ThreeJS material to use in the top surface. This prop takes precedence over polygonCapColor, which will be ignored if both are defined. |
| polygonSideColor | string or func | () => '#ffffaa' |
Polygon object accessor function or attribute for the color of the cone sides. |
| polygonSideMaterial | Material, string or func | - | Polygon object accessor function, attribute or material object for the ThreeJS material to use in the cone sides. This prop takes precedence over polygonSideColor, which will be ignored if both are defined. |
| polygonStrokeColor | string or func | - | Polygon object accessor function or attribute for the color to stroke the polygon perimeter. A falsy value will disable the stroking. |
| polygonAltitude | number, string or func | 0.01 | Polygon object accessor function, attribute or a numeric constant for the polygon cone's altitude in terms of globe radius units (0 = 0 altitude (flat polygon), 1 = globe radius). |
| polygonCapCurvatureResolution | number, string or func | 5 | Polygon object accessor function, attribute or a numeric constant for the resolution (in angular degrees) of the cap surface curvature. The finer the resolution, the more the polygon is fragmented into smaller faces to approximate the spheric surface, at the cost of performance. |
| polygonsTransitionDuration | number | 1000 | Duration (ms) of the transition to animate polygon altitude changes. A value of 0 will size the cone immediately to their final altitude. New polygons are animated by rising them from the ground up. |
| onPolygonClick | func | - | Callback function for polygon (left-button) clicks. The polygon object, the event object and the clicked coordinates are included as arguments: onPolygonClick(polygon, event, { lat, lng, altitude }). |
| onPolygonRightClick | func | - | Callback function for polygon right-clicks. The polygon object, the event object and the clicked coordinates are included as arguments: onPolygonRightClick(polygon, event, { lat, lng, altitude }). |
| onPolygonHover | func | - | Callback function for polygon mouse over events. The polygon object (or null if there's no polygon under the mouse line of sight) is included as the first argument, and the previous polygon object (or null) as second argument: onPolygonHover(polygon, prevPolygon). |
| Prop | Type | Default | Description |
|---|---|---|---|
| pathsData | array | [] |
List of lines to represent in the paths map layer. Each path is displayed as a line that connects all the coordinate pairs in the path array. |
| pathLabel | string or func | name |
Path object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| pathPoints | array, string or func | pnts => pnts |
Path object accessor function, attribute or an array for the set of points that define the path line. By default, each path point is assumed to be a 2-position array ([<lat>, <lon>]). This default behavior can be modified using the pathPointLat and pathPointLng methods. |
| pathPointLat | number, string or func | arr => arr[0] |
Path point object accessor function, attribute or a numeric constant for the latitude coordinate. |
| pathPointLng | number, string or func | arr => arr[1] |
Path point object accessor function, attribute or a numeric constant for the longitude coordinate. |
| pathPointAlt | number, string or func | 0.001 | Path point object accessor function, attribute or a numeric constant for the point altitude, in terms of globe radius units (0 = 0 altitude (ground), 1 = globe radius). |
| pathResolution | number | 2 | The path's angular resolution, in lat/lng degrees. If the ground distance (excluding altitude) between two adjacent path points is larger than this value, the line segment will be interpolated in order to approximate the curvature of the sphere surface. Lower values yield more perfectly curved lines, at the cost of performance. |
| pathColor | string, [string, ...] or func | () => '#ffffaa' |
Path object accessor function or attribute for the line's color. Also supports color gradients by passing an array of colors, or a color interpolator function. Transparent colors are not supported in Fat Lines with set width. |
| pathStroke | number, string or func | null |
Path object accessor function, attribute or a numeric constant for the line's diameter, in angular degrees. A value of null or undefined will render a ThreeJS Line whose width is constant (1px) regardless of the camera distance. Otherwise, a FatLine is used. |
| pathDashLength | number, string or func | 1 | Path object accessor function, attribute or a numeric constant for the length of the dashed segments in the path line, in terms of relative length of the whole line (1 = full line length). |
| pathDashGap | number, string or func | 0 | Path object accessor function, attribute or a numeric constant for the length of the gap between dash segments, in terms of relative line length. |
| pathDashInitialGap | number, string or func | 0 | Path object accessor function, attribute or a numeric constant for the length of the initial gap before the first dash segment, in terms of relative line length. |
| pathDashAnimateTime | number, string or func | 0 | Path object accessor function, attribute or a numeric constant for the time duration (in ms) to animate the motion of dash positions from the start to the end point for a full line length. A value of 0 disables the animation. |
| pathTransitionDuration | number | 1000 | Duration (ms) of the transition to animate path changes. A value of 0 will move the paths immediately to their final position. New paths are animated from start to end. |
| onPathClick | func | - | Callback function for path (left-button) clicks. The path object, the event object and the clicked coordinates are included as arguments: onPathClick(path, event, { lat, lng, altitude }). |
| onPathRightClick | func | - | Callback function for path right-clicks. The path object, the event object and the clicked coordinates are included as arguments: onPathRightClick(path, event, { lat, lng, altitude }). |
| onPathHover | func | - | Callback function for path mouse over events. The path object (or null if there's no path under the mouse line of sight) is included as the first argument, and the previous path object (or null) as second argument: onPathHover(path, prevPath). |
| Prop | Type | Default | Description |
|---|---|---|---|
| heatmapsData | array | [] |
List of heatmap datasets to represent in the heatmaps map layer. Each set of points is represented as an individual global heatmap with varying color and/or altitude, according to the point density. It uses a Gaussian KDE to perform the density estimation, based on the great-arc distance between points. |
| heatmapPoints | array, string or func | pnts => pnts |
Heatmap object accessor function, attribute or an array for the set of points that define the heatmap. By default, each point is assumed to be a 2-position array ([<lat>, <lon>]). This default behavior can be modified using the heatmapPointLat and heatmapPointLng methods. |
| heatmapPointLat | number, string or func | arr => arr[0] |
Heatmap point object accessor function, attribute or a numeric constant for the latitude coordinate. |
| heatmapPointLng | number, string or func | arr => arr[1] |
Heatmap point object accessor function, attribute or a numeric constant for the longitude coordinate. |
| heatmapPointWeight | number, string or func | 1 | Heatmap point object accessor function, attribute or a numeric constant for the weight of the point. The weight of a point determines its influence on the density of the surrounding area. |
| heatmapBandwidth | number, string or func | 2.5 | Heatmap object accessor function, attribute or a numeric constant for the heatmap bandwidth, in angular degrees. The bandwidth is an internal parameter of the Gaussian kernel function and defines how localized is the influence of a point on distant locations. A narrow bandwidth leads to a more spiky representation, while a broad one has smoother curves. |
| heatmapColorFn | string or func | Turbo colormap interpolator with fading opacity | Heatmap object accessor function or attribute for the color interpolator function to represent density in the heatmap. This function should receive a number between 0 and 1 (or potentially higher if saturation > 1), and return a color string. |
| heatmapColorSaturation | number, string or func | 1.5 | Heatmap object accessor function, attribute or a numeric constant for the color scale saturation. The saturation is a multiplier of the normalized density value ([0,1]) before passing it to the color interpolation function. It can be used to dampen outlier peaks in density and bring the data floor into view. |
| heatmapBaseAltitude | number, string or func | 0.01 | Heatmap object accessor function, attribute or a numeric constant for the heatmap base floor altitude in terms of globe radius units (0 = 0 altitude, 1 = globe radius). |
| heatmapTopAltitude | number, string or func | - | Heatmap object accessor function, attribute or a numeric constant for the heatmap top peak altitude in terms of globe radius units (0 = 0 altitude, 1 = globe radius). An equal value to the base altitude will yield a surface flat heatmap. If a top altitude is set, the variations in density will be used to define the altitude curves between base and top. |
| heatmapsTransitionDuration | number | 0 | Duration (ms) of the transition to animate heatmap changes. A value of 0 will set the heatmap colors/altitudes immediately in their final position. New heatmaps are animated by rising them from the ground up and gently fading in through the color scale. |
| onHeatmapClick | func | - | Callback function for heatmap (left-button) clicks. The heatmap object, the event object and the clicked coordinates are included as arguments: onHeatmapClick(heatmap, event, { lat, lng, altitude }). |
| onHeatmapRightClick | func | - | Callback function for heatmap right-clicks. The heatmap object, the event object and the clicked coordinates are included as arguments: onHeatmapRightClick(heatmap, event, { lat, lng, altitude }). |
| onHeatmapHover | func | - | Callback function for heatmap mouse over events. The heatmap object (or null if there's no heatmap under the mouse line of sight) is included as the first argument, and the previous heatmap object (or null) as second argument: onHeatmapHover(heatmap, prevHeatmap). |
| Prop | Type | Default | Description |
|---|---|---|---|
| hexBinPointsData | array | [] |
List of points to aggregate using the hex bin map layer. Each point is added to an hexagonal prism 3D object that represents all the points within a tesselated portion of the space. |
| hexLabel | string or func | - | Hex object accessor function or attribute for label (shown as tooltip). An hex object includes all points binned, and has the syntax: { points, sumWeight, center: { lat, lng } }. Supports plain text or HTML content. |
| hexBinPointLat | number, string or func | lat |
Point object accessor function, attribute or a numeric constant for the latitude coordinate. |
| hexBinPointLng | number, string or func | lng |
Point object accessor function, attribute or a numeric constant for the longitude coordinate. |
| hexBinPointWeight | number, string or func | 1 | Point object accessor function, attribute or a numeric constant for the weight of the point. Weights for points in the same bin are summed and determine the hexagon default altitude. |
| hexBinResolution | number | 4 | The geographic binning resolution as defined by H3. Determines the area of the hexagons that tesselate the globe's surface. Accepts values between 0 and 15. Level 0 partitions the earth in 122 (mostly) hexagonal cells. Each subsequent level sub-divides the previous in roughly 7 hexagons. |
| hexMargin | number or func | 0.2 | The radial margin of each hexagon. Margins above 0 will create gaps between adjacent hexagons and serve only a visual purpose, as the data points within the margin still contribute to the hexagon's data. The margin is specified in terms of fraction of the hexagon's surface diameter. Values below 0 or above 1 are disadvised. This property also supports using an accessor method based on the hexagon's aggregated data, following the syntax: hexMargin(({ points, sumWeight, center: { lat, lng }}) => ...). This method should return a numeric constant. |
| hexAltitude | number or func | ({ sumWeight }) => sumWeight * 0.01 |
The altitude of each hexagon, in terms of globe radius units (0 = 0 altitude (flat hexagon), 1 = globe radius). This property also supports using an accessor method based on the hexagon's aggregated data, following the syntax: hexAltitude(({ points, sumWeight, center: { lat, lng }}) => ...). This method should return a numeric constant. |
| hexTopCurvatureResolution | number | 5 | The resolution (in angular degrees) of the top surface curvature. The finer the resolution, the more the top area is fragmented into smaller faces to approximate the spheric surface, at the cost of performance. |
| hexTopColor | func | () => '#ffffaa' |
Accessor method for each hexagon's top color. The method should follow the signature: hexTopColor(({ points, sumWeight, center: { lat, lng }}) => ...) and return a color string. |
| hexSideColor | func | () => '#ffffaa' |
Accessor method for each hexagon's side color. The method should follow the signature: hexSideColor(({ points, sumWeight, center: { lat, lng }}) => ...) and return a color string. |
| hexBinMerge | bool | false |
Whether to merge all the hexagon meshes into a single ThreeJS object, for improved rendering performance. Visually both options are equivalent, setting this option only affects the internal organization of the ThreeJS objects. |
| hexTransitionDuration | number | 1000 | Duration (ms) of the transition to animate hexagon changes related to geometry modifications (altitude, radius). A value of 0 will move the hexagons immediately to their final position. New hexagons are animated by scaling them from the ground up. Only works if hexBinMerge is disabled. |
| onHexClick | func | - | Callback function for hexagon (left-button) clicks. The hex object including all points binned, the event object and the clicked coordinates are included as arguments: onHexClick({ points, sumWeight, center: { lat, lng } }, event, { lat, lng, altitude }). Only works if hexBinMerge is disabled. |
| onHexRightClick | func | - | Callback function for hexagon right-clicks. The hex object including all points binned, the event object and the clicked coordinates are included as arguments: onHexRightClick({ points, sumWeight, center: { lat, lng } }, event, { lat, lng, altitude }). Only works if hexBinMerge is disabled. |
| onHexHover | func | - | Callback function for hexagon mouse over events. The hex object (or null if there's no hex under the mouse line of sight) is included as the first argument, and the previous hex object (or null) as second argument: onHexHover(hex, prevHex). Each hex object includes all points binned, and has the syntax: { points, sumWeight, center: { lat, lng } }. Only works if hexBinMerge is disabled. |
| Prop | Type | Default | Description |
|---|---|---|---|
| hexPolygonsData | array | [] |
List of polygon shapes to represent in the hexed polygons map layer. Each polygon is displayed as a tesselated group of hexagons that approximate the polygons shape according to the resolution specified in hexPolygonResolution. |
| hexPolygonLabel | string or func | name |
Hexed polygon object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| hexPolygonGeoJsonGeometry | string or func | geometry |
Hexed polygon object accessor function or attribute for the GeoJson geometry specification of the polygon's shape. The returned value should have a minimum of two fields: type and coordinates. Only GeoJson geometries of type Polygon or MultiPolygon are supported, other types will be skipped. |
| hexPolygonColor | string or func | () => '#ffffaa' |
Hexed polygon object accessor function or attribute for the color of each hexagon in the polygon. |
| hexPolygonAltitude | number, string or func | 0.001 | Hexed polygon object accessor function, attribute or a numeric constant for the polygon's hexagons altitude in terms of globe radius units (0 = 0 altitude, 1 = globe radius). |
| hexPolygonResolution | number, string or func | 3 | Hexed polygon object accessor function, attribute or a numeric constant for the geographic binning resolution as defined by H3. Determines the area of the hexagons that tesselate the globe's surface. Accepts values between 0 and 15. Level 0 partitions the earth in 122 (mostly) hexagonal cells. Each subsequent level sub-divides the previous in roughly 7 hexagons. |
| hexPolygonMargin | number, string or func | 0.2 | Hexed polygon object accessor function, attribute or a numeric constant for the radial margin of each hexagon. Margins above 0 will create gaps between adjacent hexagons within a polygon. The margin is specified in terms of fraction of the hexagon's surface diameter. Values below 0 or above 1 are disadvised. |
| hexPolygonUseDots | bool, string or func | false |
Hexed polygon object accessor function, attribute or a boolean constant for whether to represent each polygon point as a circular dot instead of an hexagon. |
| hexPolygonCurvatureResolution | number, string or func | 5 | Hexed polygon object accessor function, attribute or a numeric constant for the resolution (in angular degrees) of each hexed polygon surface curvature. The finer the resolution, the more the polygon hexes are fragmented into smaller faces to approximate the spheric surface, at the cost of performance. |
| hexPolygonDotResolution | number, string or func | 12 | Hexed polygon object accessor function, attribute or a numeric constant for the resolution of each circular dot, expressed in how many slice segments to divide the circumference. Higher values yield smoother circles, at the cost of performance. This is only applicable in dot representation mode. |
| hexPolygonsTransitionDuration | number | 0 | Duration (ms) of the transition to animate hexed polygons altitude and margin changes. A value of 0 will move the hexagons immediately to their final state. New hexed polygons are animated by sizing each hexagon from 0 radius. |
| onHexPolygonClick | func | - | Callback function for hexed polygon (left-button) clicks. The polygon object, the event object and the clicked coordinates are included as arguments: onHexPolygonClick(polygon, event, { lat, lng, altitude }). |
| onHexPolygonRightClick | func | - | Callback function for hexed polygon right-clicks. The polygon object, the event object and the clicked coordinates are included as arguments: onHexPolygonRightClick(polygon, event, { lat, lng, altitude }). |
| onHexPolygonHover | func | - | Callback function for hexed polygon mouse over events. The polygon object (or null if there's no polygon under the mouse line of sight) is included as the first argument, and the previous polygon object (or null) as second argument: onHexPolygonHover(polygon, prevPolygon). |
| Prop | Type | Default | Description |
|---|---|---|---|
| tilesData | array | [] |
List of tiles to represent in the tiles map layer. Each tile is displayed as a spherical surface segment. The segments can be placed side-by-side for a tiled surface and each can be styled separately. |
| tileLabel | string or func | name |
Tile object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| tileLat | number, string or func | lat |
Tile object accessor function, attribute or a numeric constant for the segment's centroid latitude coordinate. |
| tileLng | number, string or func | lng |
Tile object accessor function, attribute or a numeric constant for the segment's centroid longitude coordinate. |
| tileAltitude | number, string or func | 0.01 | Tile object accessor function, attribute or a numeric constant for the segment's altitude in terms of globe radius units. |
| tileWidth | number, string or func | 1 | Tile object accessor function, attribute or a numeric constant for the segment's longitudinal width, in angular degrees. |
| tileHeight | number, string or func | 1 | Tile object accessor function, attribute or a numeric constant for the segment's latitudinal height, in angular degrees. |
| tileUseGlobeProjection | bool, string or func | true |
Tile object accessor function, attribute or a boolean constant for whether to use the globe's projection to shape the segment to its relative tiled position (true), or break free from this projection and shape the segment as if it would be laying directly on the equatorial perimeter (false). |
| tileMaterial | Material, string or func | () => new MeshLambertMaterial({ color: '#ffbb88' }) |
Tile object accessor function, attribute or material object for the ThreeJS material used to style the segment's surface. |
| tileCurvatureResolution | number, string or func | 5 | Tile object accessor function, attribute or a numeric constant for the resolution (in angular degrees) of the surface curvature. The finer the resolution, the more the tile geometry is fragmented into smaller faces to approximate the spheric surface, at the cost of performance. |
| tilesTransitionDuration | number | 1000 | Duration (ms) of the transition to animate tile changes involving geometry modifications. A value of 0 will move the tiles immediately to their final position. New tiles are animated by scaling them from the centroid outwards. |
| onTileClick | func | - | Callback function for tile (left-button) clicks. The tile object, the event object and the clicked coordinates are included as arguments: onTileClick(tile, event, { lat, lng, altitude }). |
| onTileRightClick | func | - | Callback function for tile right-clicks. The tile object, the event object and the clicked coordinates are included as arguments: onTileRightClick(tile, event, { lat, lng, altitude }). |
| onTileHover | func | - | Callback function for tile mouse over events. The tile object (or null if there's no tile under the mouse line of sight) is included as the first argument, and the previous tile object (or null) as second argument: onTileHover(tile, prevTile). |
| Prop | Type | Default | Description |
|---|---|---|---|
| ringsData | array | [] |
List of self-propagating ripple rings to represent in the rings map layer. Each data point is displayed as an animated set of concentric circles that propagate outwards from (or inwards to) a central point through the spherical surface. |
| ringLat | number, string or func | lat |
Ring object accessor function, attribute or a numeric constant for each circle's center latitude coordinate. |
| ringLng | number, string or func | lng |
Ring object accessor function, attribute or a numeric constant for each circle's center longitude coordinate. |
| ringAltitude | number, string or func | 0.0015 | Ring object accessor function, attribute or a numeric constant for the circle's altitude in terms of globe radius units. |
| ringColor | string, [string, ...] or func | () => '#ffffaa' |
Ring object accessor function or attribute for the stroke color of each ring. Also supports radial color gradients by passing an array of colors, or a color interpolator function. |
| ringResolution | number | 64 | Geometric resolution of each circle, expressed in how many slice segments to divide the circumference. Higher values yield smoother circles. |
| ringMaxRadius | number, string or func | 2 | Ring object accessor function, attribute or a numeric constant for the maximum outer radius of the circles, at which the rings stop propagating and are removed. Defined in angular degrees. |
| ringPropagationSpeed | number, string or func | 1 | Ring object accessor function, attribute or a numeric constant for the propagation velocity of the rings, defined in degrees/second. Setting a negative value will invert the direction and cause the rings to propagate inwards from the maxRadius. |
| ringRepeatPeriod | number, string or func | 700 | Ring object accessor function, attribute or a numeric constant for the interval of time (in ms) to wait between consecutive auto-generated concentric circles. A value less or equal than 0 will disable the repetition and emit a single ring. |
| Prop | Type | Default | Description |
|---|---|---|---|
| labelsData | array | [] |
List of label objects to represent in the labels map layer. |
| labelLabel | string or func | - | Label object accessor function or attribute for its own tooltip label. Supports plain text or HTML content. |
| labelLat | number, string or func | lat |
Label object accessor function, attribute or a numeric constant for the latitude coordinate. |
| labelLng | number, string or func | lng |
Label object accessor function, attribute or a numeric constant for the longitude coordinate. |
| labelText | string or func | text |
Label object accessor function or attribute for the label text. |
| labelColor | string or func | () => 'lightgrey' |
Label object accessor function or attribute for the label color. |
| labelAltitude | number, string or func | 0 | Label object accessor function, attribute or a numeric constant for the label altitude in terms of globe radius units. |
| labelSize | number, string or func | 0.5 | Label object accessor function, attribute or a numeric constant for the label text height, in angular degrees. |
| labelTypeFace | typeface object | helvetiker regular | Text font typeface JSON object. Supports any typeface font generated by Facetype.js. |
| labelRotation | number, string or func | 0 | Label object accessor function, attribute or a numeric constant for the label rotation in degrees. The rotation is performed clockwise along the axis of its latitude parallel plane. |
| labelResolution | number | 3 | The text geometric resolution of each label, expressed in how many segments to use in the text curves. Higher values yield smoother labels. |
| labelIncludeDot | bool, string or func | true |
Label object accessor function, attribute or a bool constant for whether to include a dot marker next to the text indicating the exact lat, lng coordinates of the label. If enabled the text will be rendered offset from the dot. |
| labelDotRadius | number, string or func | 0.1 | Label object accessor function, attribute or a numeric constant for the radius of the dot marker, in angular degrees. |
| labelDotOrientation | string or func | () => 'bottom' |
Label object accessor function or attribute for the orientation of the label if the dot marker is present. Possible values are right, top and bottom. |
| labelsTransitionDuration | number | 1000 | Duration (ms) of the transition to animate label changes involving position modifications (lat, lng, altitude, rotation). A value of 0 will move the labels immediately to their final position. New labels are animated by scaling their size. |
| onLabelClick | func | - | Callback function for label (left-button) clicks. The label object, the event object and the clicked coordinates are included as arguments: onLabelClick(label, event, { lat, lng, altitude }). |
| onLabelRightClick | func | - | Callback function for label right-clicks. The label object, the event object and the clicked coordinates are included as arguments: onLabelRightClick(label, event, { lat, lng, altitude }). |
| onLabelHover | func | - | Callback function for label mouse over events. The label object (or null if there's no label under the mouse line of sight) is included as the first argument, and the previous label object (or null) as second argument: onLabelHover(label, prevlabel). |
| Prop | Type | Default | Description |
|---|---|---|---|
| htmlElementsData | array | [] |
List objects to represent in the HTML elements map layer. Each HTML element is rendered using ThreeJS CSS2DRenderer. |
| htmlLat | number, string or func | lat |
HTML element accessor function, attribute or a numeric constant for the latitude coordinate of the element's central position. |
| htmlLng | number, string or func | lng |
HTML element accessor function, attribute or a numeric constant for the longitude coordinate of the element's central position. |
| htmlAltitude | number, string or func | 0 | HTML element accessor function, attribute or a numeric constant for the altitude coordinate of the element's position, in terms of globe radius units. |
| htmlElement | string or func | null |
Accessor function or attribute to retrieve the DOM element to use. Should return an instance of HTMLElement. |
| htmlTransitionDuration | number | 1000 | Duration (ms) of the transition to animate HTML elements position changes. A value of 0 will move the elements immediately to their final position. |
| Prop | Type | Default | Description |
|---|---|---|---|
| objectsData | array | [] |
Getter/setter for the list of custom 3D objects to represent in the objects layer. Each object is rendered according to the objectThreeObject method. |
| objectLabel | string or func | name |
Object accessor function or attribute for its own tooltip label. Supports plain text or HTML content. |
| objectLat | number, string or func | lat |
Object accessor function, attribute or a numeric constant for the latitude coordinate of the object's position. |
| objectLng | number, string or func | lng |
Object accessor function, attribute or a numeric constant for the longitude coordinate of the object's position. |
| objectAltitude | number, string or func | 0.01 | Object accessor function, attribute or a numeric constant for the altitude coordinate of the object's position, in terms of globe radius units. |
| objectRotation | {[x], [y], [z]}, string or func | Object accessor function, attribute or a {x, y, z} object for the object's rotation (in degrees). Each dimension is optional, allowing for rotation only in some axes. Rotation is applied in the order X->Y->Z. |
|
| objectFacesSurface | bool, string or func | true |
Object accessor function, attribute or a boolean constant for whether the object should be rotated to face (away from) the globe surface (true), or be left in its original universe orientation (false). |
| objectThreeObject | Object3d, string or func | A yellow sphere | Object accessor function or attribute for defining a custom 3d object to render as part of the objects map layer. Should return an instance of ThreeJS Object3d. |
| onObjectClick | func | - | Callback function for object (left-button) clicks. The object itself, the event and the clicked coordinates are included as arguments: onObjectClick(obj, event, { lat, lng, altitude }). |
| onObjectRightClick | func | - | Callback function for object right-clicks. The object itself, the event and the clicked coordinates are included as arguments: onObjectRightClick(obj, event, { lat, lng, altitude }). |
| onObjectHover | func | - | Callback function for object mouse over events. The object itself (or null if there's no object under the mouse line of sight) is included as the first argument, and the previous object (or null) as second argument: onObjectHover(obj, prevObj). |
| Prop | Type | Default | Description |
|---|---|---|---|
| customLayerData | array | [] |
List of items to represent in the custom map layer. Each item is rendered according to the customThreeObject method. |
| customLayerLabel | string or func | name |
Object accessor function or attribute for label (shown as tooltip). Supports plain text or HTML content. |
| customThreeObject | Object3d, string or func | - | Object accessor function or attribute for generating a custom 3d object to render as part of the custom map layer. Should return an instance of ThreeJS Object3d. |
| customThreeObjectUpdate | string or func | - | Object accessor function or attribute for updating an existing custom 3d object with new data. This can be used for performance improvement on data updates as the objects don't need to be removed and recreated at each update. The callback method's signature includes the object to be update and its new data: customThreeObjectUpdate((obj, objData) => { ... }). |
| onCustomLayerClick | func | - | Callback function for custom object (left-button) clicks. The custom object, the event object and the clicked coordinates are included as arguments: onCustomLayerClick(obj, event, { lat, lng, altitude }). |
| onCustomLayerRightClick | func | - | Callback function for custom object right-clicks. The custom object, the event object and the clicked coordinates are included as arguments: onCustomLayerRightClick(obj, event, { lat, lng, altitude }). |
| onCustomLayerHover | func | - | Callback function for custom object mouse over events. The custom object (or null if there's no object under the mouse line of sight) is included as the first argument, and the previous custom object (or null) as second argument: onCustomLayerHover(obj, prevObj). |
| Prop | Type | Default | Description |
|---|---|---|---|
| rendererConfig | object | { antialias: true, alpha: true } |
Configuration parameters to pass to the ThreeJS WebGLRenderer constructor. This prop only has an effect on component mount. |
| enablePointerInteraction | bool | true |
Whether to enable the mouse tracking events. This activates an internal tracker of the canvas mouse position and enables the functionality of object hover/click and tooltip labels, at the cost of performance. If you're looking for maximum gain in your globe performance it's recommended to switch off this property. |
| pointerEventsFilter | func | () => true |
Filter function which defines whether a particular object can be the target of pointer interactions. In general, objects that are closer to the camera get precedence in capturing pointer events. This function allows having ignored object layers so that pointer events can be passed through to deeper objects in the various globe layers. The ThreeJS object and its associated data (if any) are passed as arguments: pointerEventsFilter(obj, data). The function should return a boolean value. |
| lineHoverPrecision | number | 0.2 | Precision to use when detecting hover events over Line objects, such as arcs and paths. |
| Method | Arguments | Description |
|---|---|---|
| pointOfView | { lat, lng, altitude } [,ms=0] |
By default the camera will aim at the cross between the equator and the prime meridian (0,0 coordinates), at an altitude of 2.5 globe radii. |
| pauseAnimation | - | Pauses the rendering cycle of the component, effectively freezing the current view and cancelling all user interaction. This method can be used to save performance in circumstances when a static image is sufficient. |
| resumeAnimation | - | Resumes the rendering cycle of the component, and re-enables the user interaction. This method can be used together with pauseAnimation for performance optimization purposes. |
| onZoom | func | Callback function for point-of-view changes by zooming or rotating the globe using the orbit controls. The current point of view (with the syntax { lat, lng, altitude }) is included as sole argument. |
| lights | array | Getter/setter for the list of lights to use in the scene. Each item should be an instance of Light. |
| scene | - | Access the internal ThreeJS Scene. Can be used to extend the current scene with additional objects not related to globe.gl. |
| camera | - | Access the internal ThreeJS Camera. |
| renderer | - | Access the internal ThreeJS WebGL renderer. |
| postProcessingComposer | - | Access the post-processing composer. Use this to add post-processing rendering effects to the scene. By default the composer has a single pass (RenderPass) that directly renders the scene without any effects. |
| controls | - | Access the internal ThreeJS orbit controls object. |
| Method | Arguments | Description |
|---|---|---|
| getGlobeRadius | - | Returns the cartesian distance of a globe radius in absolute spatial units. |
| getCoords | lat, lng [,altitude=0] |
Utility method to translate spherical coordinates to cartesian. Given a pair of latitude/longitude coordinates and optionally altitude (in terms of globe radius units), returns the equivalent {x, y, z} cartesian spatial coordinates. |
| getScreenCoords | lat, lng [,altitude=0] |
Utility method to translate spherical coordinates to the viewport domain. Given a pair of latitude/longitude coordinates and optionally altitude (in terms of globe radius units), returns the current equivalent {x, y} in viewport coordinates. |
| toGeoCoords | { x, y, z } | Utility method to translate cartesian coordinates to the geographic domain. Given a set of 3D cartesian coordinates {x, y, z}, returns the equivalent {lat, lng, altitude} spherical coordinates. Altitude is defined in terms of globe radius units. |
| toGlobeCoords | x, y | Utility method to translate viewport coordinates to the globe surface coordinates directly under the specified viewport pixel. Returns the globe coordinates in the format { lat, lng }, or null if the globe does not currently intersect with that viewport location. |