-
Notifications
You must be signed in to change notification settings - Fork 0
TypeScript guidelines

- Basics
- Monorepo Pages
- React Hooks types
- Redux
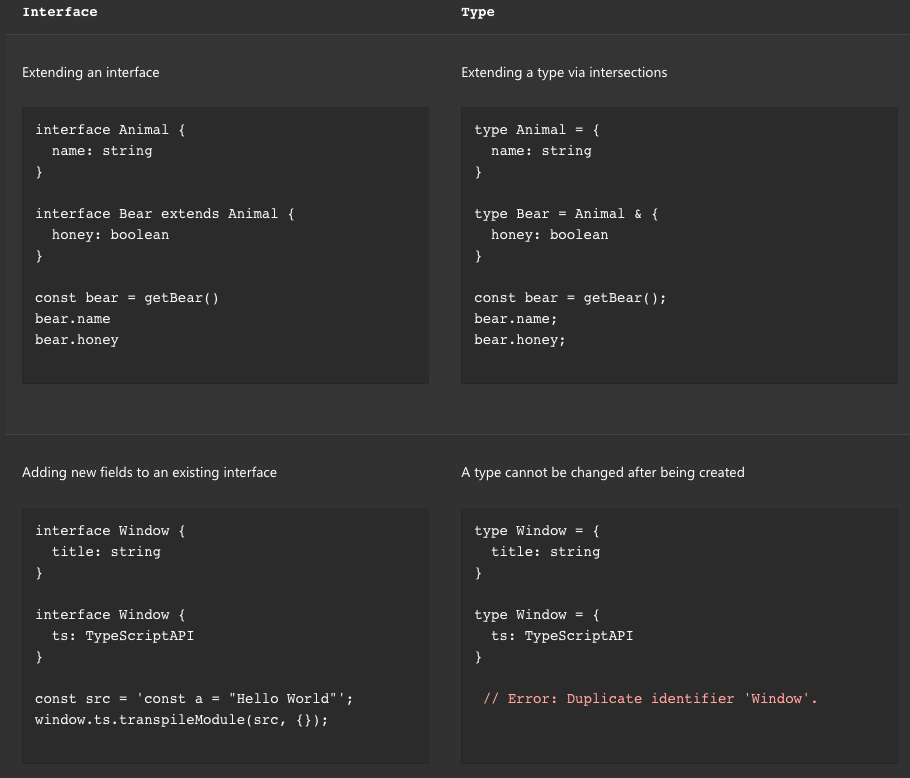
- Interface vs Type vs Class
- Functions
- Unions
- Cheat sheet
- Avoid using
any,objectorunknowntypes. - In shared packages we can export types from the
componentsfolder that we want to import into other projects
// TodayTix component file:
import { CookieBannerLabels } from '@todaytix/shared/src/types';
const Labels: CookieBannerLabels = {} as CookieBannerLabels;- Always declare context type with
TTNextPageContext,AppContextorNextPageContext
PageName.getInitialProps = async (ctx: TTNextPageContext)- Always return with the type
Promise < { props: PageProps<ModelName> } >
Promise < InitialProps < PageModel >>
Promise < InitialProps < PageProps < ModelName >>>
Promise < ModelName >
// Eg:
PageName.getInitialProps = async (ctx: TTNextPageContext): Promise<InitialProps<PageModel>>
{
}Component declarations (See Interfaces vs types)
-
Always declare prop types for custom props types and without inheritance
-
Add return
ReactElementtypes to components
import { ReactElement } from 'react';
type PropType = {
};
const ComponentName = (props: PropType): ReactElement- Always declare the type when creating a new state
interface User {
name: string;
age: number;
}
const [user, setUser] = useState<User | null>(null);
// later...
setUser(newUser);function Foo() {
// - If possible, prefer as specific as possible. For example, HTMLDivElement
// is better than HTMLElement and way better than Element.
// - Technical-wise, this returns RefObject<HTMLDivElement>
const divRef = useRef<HTMLDivElement>(null);
useEffect(() => {
// Note that ref.current may be null. This is expected, because you may
// conditionally render the ref-ed element, or you may forgot to assign it
if (!divRef.current) throw Error('divRef is not assigned');
// Now divRef.current is sure to be HTMLDivElement
doSomethingWith(divRef.current);
});
// Give the ref to an element so React can manage it for you
return <div ref={divRef}>etc</div>;
}- declare an interface / contract for our redux action and action creator returns
interface Response {
code: number;
isOpen: boolean;
}
enum menuTypes {
OPEN = "OPEN",
CLOSE = "CLOSE",
}
export interface MenuOpenAction {
type: menuTypes;
payload?: Response;
error?: string;
}
const openMenuAction = (): MenuOpenAction => ({
type: menuTypes.OPEN,
payload: {
code: 201,
isOpen: true
}
}); - Declare state type / contract
interface ResponseState {
payload: Response;
}
const initalState: ResponseState = {
code: 404,
response: null
}- On the reducer function use the action and state interfaces
const menuReducer = (
state = initialState,
action: MenuOpenAction,
): ResponseState => {};- In
rootReducer.tsfile we need to create a type for the state
const rootReducers = combineReducers({ Shows, Menu });
export type RootReducer = ReturnType<typeof rootReducers>;or
const reducer = combineReducers({
checkout,
content,
viewer,
});
export type StateType = ReturnType<typeof reducer>;- Then use the state type in the selectors
import { StateType } from './rootReducer';
const selectMenuState = (state: StateType): Response => get(state, 'menu', {} as MenuState);class Someclass {}
interface Parent {
parentProperty: Type;
x: number;
y: number;
z?: number;
}
interface Child extends Parent, SomeClass {
property: Type;
optionalProp?: Type;
optionalMethod?(argument: Type): ReturnType;
}
const myConst: Child; // { parentProperty, x, y, z, property, optionalProp, optionalMethod}
class MyClass implements Child {
public parentProperty: Type;
public x: number;
public y: number;
public property: Type;
public optionalProp: Type;
public optionalMethod(argument: Type): ReturnType {
const myConst: Type;
return myConst;
}
}- Interfaces can also extend other interfaces or classes using the
extendskeyword in order to compose more complex types out of simple types
interface Pair<T1, T2> {
first: T1;
second: T2;
}
const myConst: Pair<number, string>; // {first, second} where first is a number and the second a stringtype Name = string;
type Direction = 'left' | 'right';
type ElementCreator = (type: string) => Element;
type Point = { x: number; y: number };
type Point3D = Point & { z: number };
type PointProp = keyof Point; // 'x' | 'y'
const point: Point = { x: 1, y: 2 };
type PtValProp = keyof typeof point; // 'x' | 'y'let myTuple: [string, number, boolean?];
myTuple = ['test', 42];type Numbers = [number, number];
type Strings = [string, string];
type NumbersAndStrings = [...Numbers, ...Strings]; // [number, number, string, string]
let myTuple: NumbersAndStrings;
myTuple = [1, 2, 'test1', 'test2'];type Swapper = <T extends number | string>(
value: T,
) => T extends number ? string : number;equivalent to (if T is Number)
(value: number) => number
equivalent to (if T is String)
(value: string) => string
interface Person {
firstName: string;
lastName: string;
age: number;
}
type StringProps<T> = {
[K in keyof T]: T[K] extends string ? K : never;
};
type PersonStrings = StringProps<Person>;
// PersonStrings is "firstName" | "lastName"type Excluded = Exclude<string | number, string>; equivalent to number
type Extracted = Extract<string | number, string>; equivalent to string
class Renderer() {}
type Instance = InstanceType<typeof Renderer>;is equivalent to
Renderer
interface Child {
methodProperty: (argument: Type) => ReturnType;
}
interface OtherChild {
overloadedMethod(argument: Type): ReturnType;
}
class Parent {}
class Child extends Parent implements Child, OtherChild {
public property: Type;
public argument: Type;
public defaultProperty = 'default value';
static staticProperty: Type;
private readonly _privateReadonlyProperty: Type;
private _privateProperty: Type;
constructor(argument: Type, public argumentTwo) {
super(argument);
this.argument = argument;
}
static staticMethod(): ReturnType {}
private _privateMethod(): Type {}
public methodProperty: (argument: Type) => ReturnType;
public overloadedMethod(argument: Type): ReturnType;
public overloadedMethod(argument: OtherType): ReturnType;
public overloadedMethod(argument: CommonT): CommonReturnT {}
}If you would like a heuristic (practical), use interface until you need to use features from type.
Here's a helpful rule of thumb:
- Always use
interfacefor public API's definition when authoring a library or 3rd party ambient type definitions, as this allows a consumer to extend them via declaration merging if some definitions are missing. - Consider using
typefor your React Component Props and State, for consistency and because it is more constrained.
Interface work better with objects and method objects, and types are better to work with functions, complex types, etc. You should not start to use one and delete the other. Instead of doing that, start to refactor slowly, thinking of what makes more sense to that specific situation.
It's a nuanced topic, don't get too hung up on it. Here's a handy table:
| Aspect | Type | Interface |
|---|---|---|
| Can describe functions | ✅ | ✅ |
| Can describe constructors | ✅ | ✅ |
| Can describe tuples | ✅ | ✅ |
| Interfaces can extend it | ✅ | |
| Classes can extend it | 🚫 | ✅ |
Classes can implement it (implements) |
✅ | |
| Can intersect another one of its kind | ✅ | |
| Can create a union with another one of its kind | ✅ | 🚫 |
| Can be used to create mapped types | ✅ | 🚫 |
| Can be mapped over with mapped types | ✅ | ✅ |
| Expands in error messages and logs | ✅ | 🚫 |
| Can be augmented | 🚫 | ✅ |
| Can be recursive | ✅ |
(source: Karol Majewski)


string[] or Array<string>
tsx (() => string)[] or { (): string; }[] or Array<() => string>
// bad: lowercase enum names
enum options {}
// good: PascalCase (the first letter of every word is uppercase)
enum Options {}
// bad: properties in lower case
enum Colors {
red = '#FF0000',
}
// good: properties in PascalCase or UPPERCASE
enum Colors {
Red = '#FF0000',
}
enum Colors {
RED = '#FF0000',
}
// eg: different types of enums
enum Options {
FIRST,
EXPLICIT = 1,
BOOLEAN = Options.FIRST | Options.EXPLICIT,
COMPUTED = getValue(),
}
enum Colors {
Red = '#FF0000',
Green = '#00FF00',
Blue = '#0000FF',
}(argument: Type, argN: Type) => Type;
or
(argument: Type, argN: Type): Type;
(argument: Type, optional?: Type) => ReturnType
(argument: Type, ...allOtherArgs: Type[]) => ReturnType
function myFunction(argument = 'default'): ReturnType {}
(argument: Type): ReturnType => { ...; return value; }
or
(argument: Type): ReturnType => value
function myFunction(a: string): number;
function myFunction(a: number): string;
function myFunction(a: string | number): string | number {
...
}let myUnionVariable: number | string;
let myIntersectionType: Foo & Bar;
Partial<{ x: number; y: number; z: number; }>
equivalent to
{ x?: number; y?: number; z?: number; }
Readonly<{ x: number; y: number; z: number; }>
equivalent to
{
readonly x: number;
readonly y: number;
readonly z: number;
}Record<'x' | 'y' | 'z', number>
equivalent to
{ x: number; y: number; z: number; }
let val = someValue as string;
declare const $: JQueryStatic;
declare module "foo" {
export class Bar { ... }
}

