-
Notifications
You must be signed in to change notification settings - Fork 18
Convert an Existing Web App
The PWA Studio VS Code Extension makes it easy to add the necessary pieces to turn any web app into an installable progressive web application. Every installable PWA needs a web manifest and a service worker in order to be ready to be published on app stores.
PWA Studio comes with tooling for adding both manifests and service workers for your web application.
This tutorial will show you how to add a manifest using the PWA interface, but you can just as easily run the command by hitting ctrl-shift-P and searching PWA Studio: Generate Web Manifest.
Using the interface:
-
Click the PWA Studio icon on the left side of the VSCode Window.
-
One the left side of your Code window, you should see the PWA Studio UI.
-
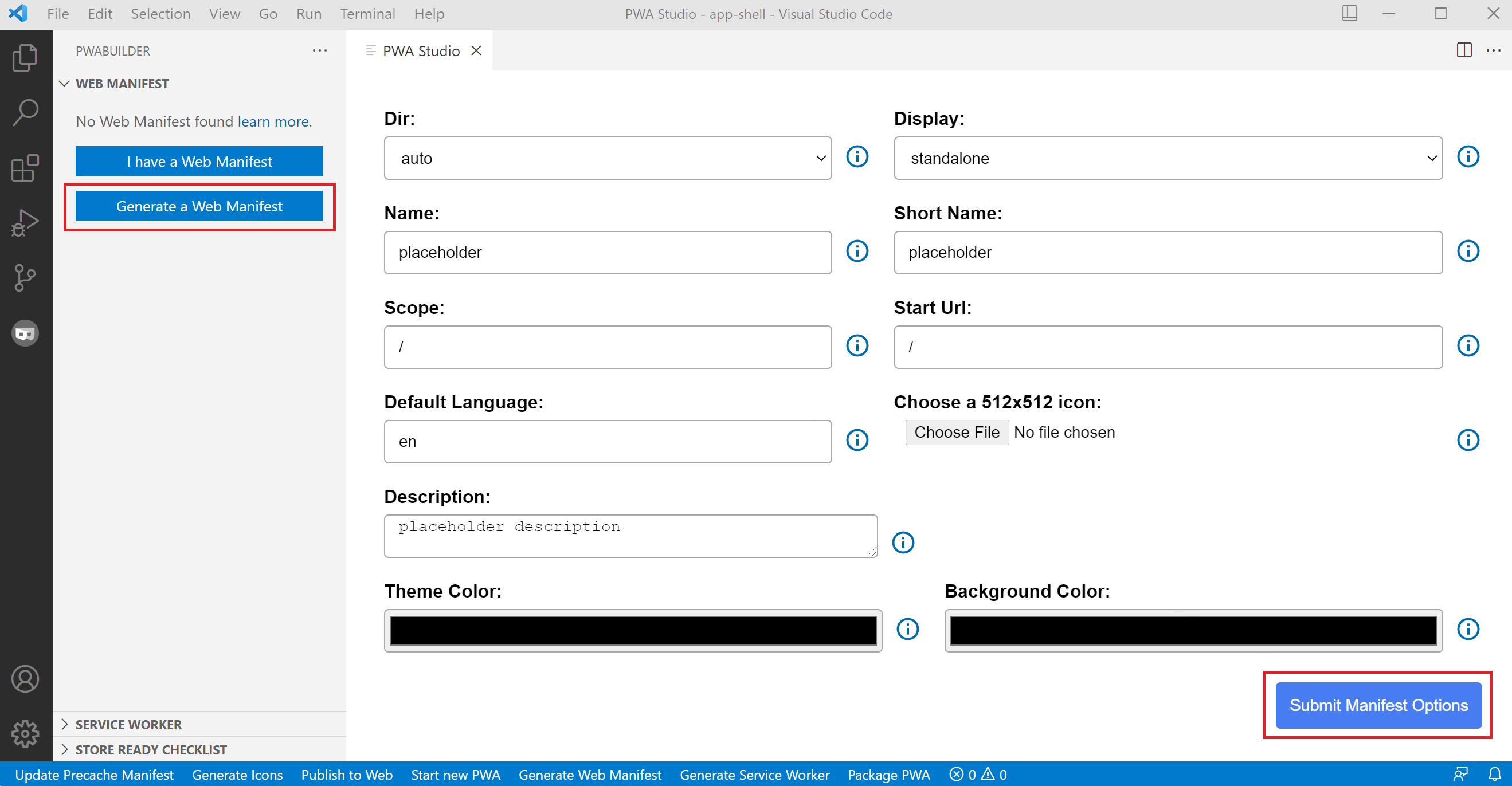
In the "Web Manifest" section, click the
Generate a Web Manifestbutton. -
Fill out the Web Manifest form and click
Submit Manifest Options. You can learn more about the Manifest fields here.

After clicking submit, the extension will generate your manifest.json file and automatically add the required link tag to your index.html:
<link rel="manifest" href="manifest.json">Next up: adding a service worker!
This tutorial also uses the interface to create a service worker, but can also be done by hitting ctrl-shift-P and searching PWA Studio: Generate Service Worker.
The extension uses Workbox to generate a Service Worker. Workbox is a helpful tool for creating and managing service workers that abstracts away a lot of the complexity.
-
Tap the PWABuilder icon on the right side of the VSCode Window
-
Tap the
Generate Service Workerbutton -
Choose a
basicoradvancedService Worker. The basic service worker will work for most cases and will ensure your PWA works offline. If you want to add your own code to your service worker, choose the advanced option. -
The Workbox CLI will be installed and will run
workbox wizard. This command is used to learn about the structure of your PWA for pre-caching. -
Follow the CLI prompts.
After filling out the prompts, Workbox will generate a Service Worker for you and add the register code to your index.html:
<script>navigator.serviceWorker.register("public/sw.js")</script>Be sure to check out the Workbox documentation for more information about Workbox and service workers.