-
Notifications
You must be signed in to change notification settings - Fork 18
Create a New PWA
The PWABuilder VSCode extension can help you start a new app that is ready for coding in seconds; no config required, extraordinary performance on any device and network connection, with a familiar but simple developer experience. You can read more about the starter here.
There are two ways to start a new PWA using the extension, both of which will clone the starter, install all dependencies, and open your project in a new Code window.
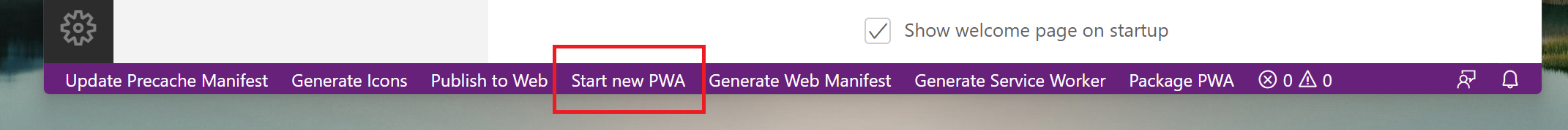
To start a new PWA using the PWA Studio interface:
- Tap on the PWA Studio icon on the left side of the VSCode Window
- Click the
Start new PWAbutton on the bottom bar of VSCode. - Enter a repository name and hit enter.
- Your PWA will open in its own Window, with all the dependencies installed and ready to start coding.

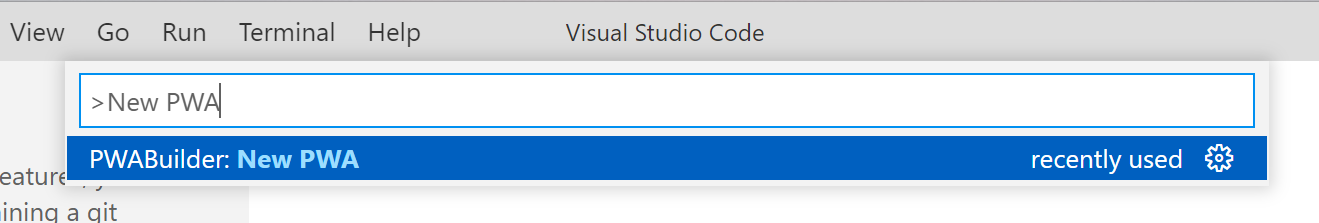
- In a Code Window, hit
ctrl-shift-Pto open the command prompt. - Search for "New PWA" in the command window
- Select
PWABuilder: New PWA. - Enter a repoitory name and hit enter.
- Your PWA will open in its own Window, with all the dependencies installed and ready to start coding.

After generating your app, you are now ready to start coding! You can also hit F5 in VS Code to run your PWA right after cloning. The PWA Starter will open in a standalone browser window as an installed app.
You can learn more about the PWA Starter, how to develop on it, and the stack it uses at the PWA Starter documentation.