This repository has been archived by the owner on Jul 19, 2022. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 18
Validate
Zach Teutsch edited this page Jan 31, 2022
·
2 revisions
PWA Studio can evaluate and validate your PWA to ensure it is both installable from the browser and ready to publish to the app stores.
To validate your PWA:
- Navigate to the PWA Studio pane by clicking the icon the left-most bar of VS Code.
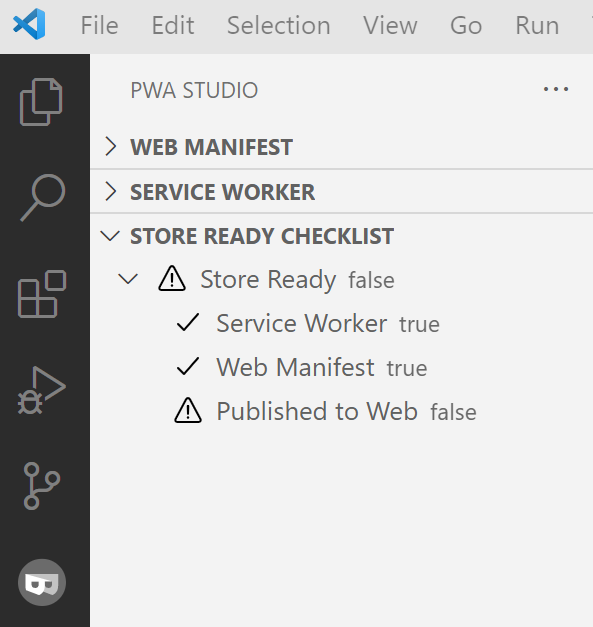
- The bottom most section of the PWA Studio pane has a checklist where you can see what your PWA has and what it is missing.
- Evaluate what your PWA needs to be store-ready.
The checklist should look like this:

In the example above, you can see that our app has the necessary features of a PWA, but hasn't yet be published to the web. As a result, the store-ready check fails overall.
If your PWA is missing some features (like a service worker or web manifest), learn how to Convert an Existing Web App to a PWA.